Dark Mode Ui Kit
Discover the dark mode UI kit a sleek design solution that enhances user experience with a stylish dark theme. Perfect for modern applications.
As the digital world evolves we see a growing preference for dark mode interfaces. The dark mode UI kit offers a versatile collection of components designed for a seamless dark theme experience. This kit caters to designers and developers looking to create visually appealing applications that are easy on the eyes.
One of the biggest benefits of using a dark mode UI kit is reduced eye strain. In low-light environments users appreciate the softer contrast that a dark background provides. This user-friendly feature is particularly appealing for those who spend long hours in front of screens. A dark interface can also save battery life on OLED screens making it an environmentally friendly option.
In addition to comfort and efficiency dark mode designs provide a unique aesthetic appeal. The rich color schemes allow for striking visuals and a modern look that can enhance brand identity. With the right images and graphics a dark mode application can stand out in a crowded market.
For content creators looking to showcase related images the dark mode UI kit offers a range of options. From buttons to navigation bars this kit ensures all elements align with the dark theme while maintaining functionality. Embrace the dark side of design and elevate your projects with this essential toolkit.
We've collected a few of the gorgeous images for your references, so now we’re super excited to hook you up with 15 cool images related to dark mode ui kit that we know you'll enjoy. Feast your eyes:
* FYI, the images below are just for reference. We don't host or store any external media. We've carefully selected them from various sources that are copyright-free for non-commercial use. When you download an image here, it comes directly from the original source. Got any copyright concerns or want something taken down? Let us know via our contact page.
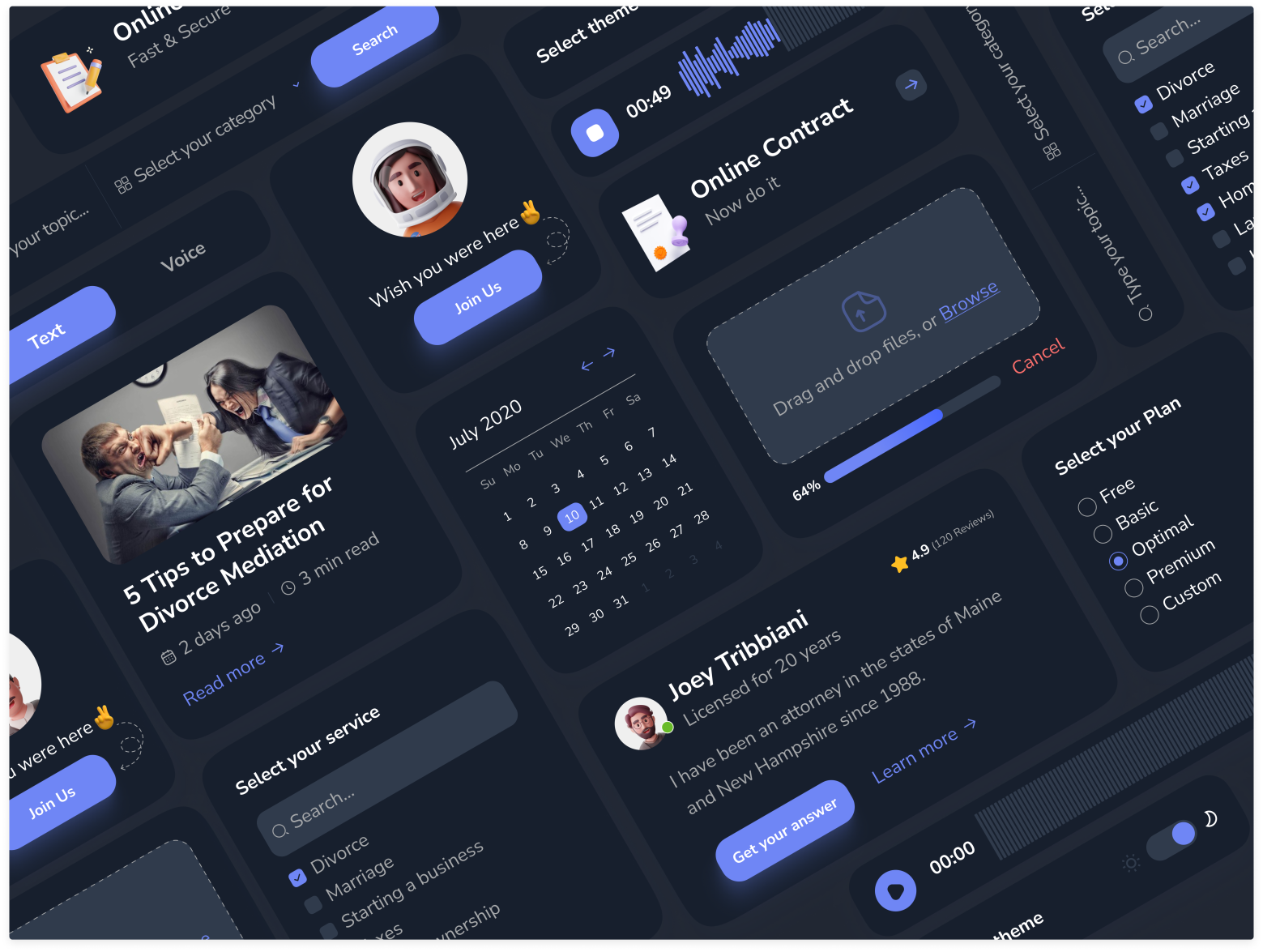
Dark UI Kit + PSD By Ariel Verber On Dribbble

Image Description: ui dark psd kit dribbble
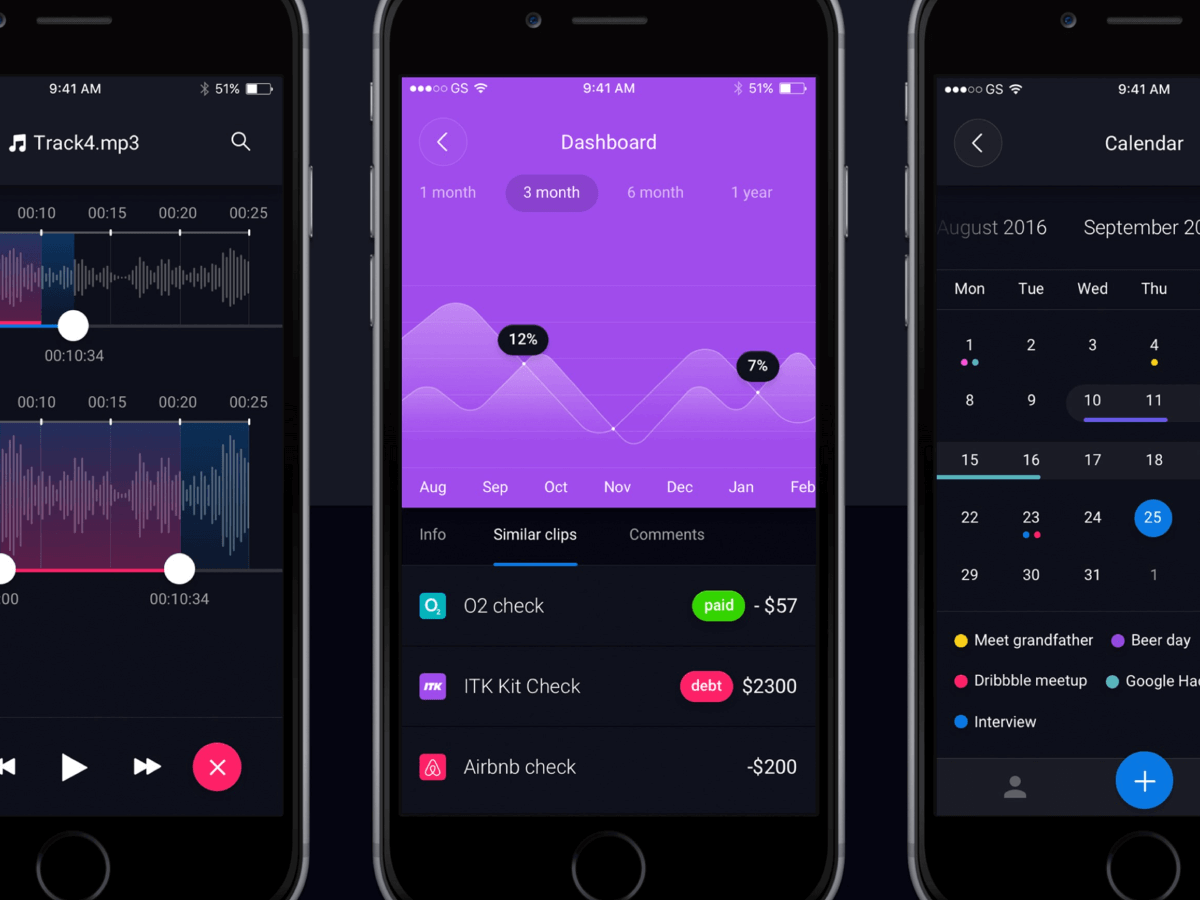
UI KIT - Dark Mode By Mohamad Noorpeyma On Dribbble

Image Description:
Dark Mode UI Kit - Free Sketch Resource | Sketch Elements

Image Description: ui kit dark mode sketch resource
Free Dark UI Kit - Dealjumbo

Image Description:
UI KIT DARK On Behance

Image Description:
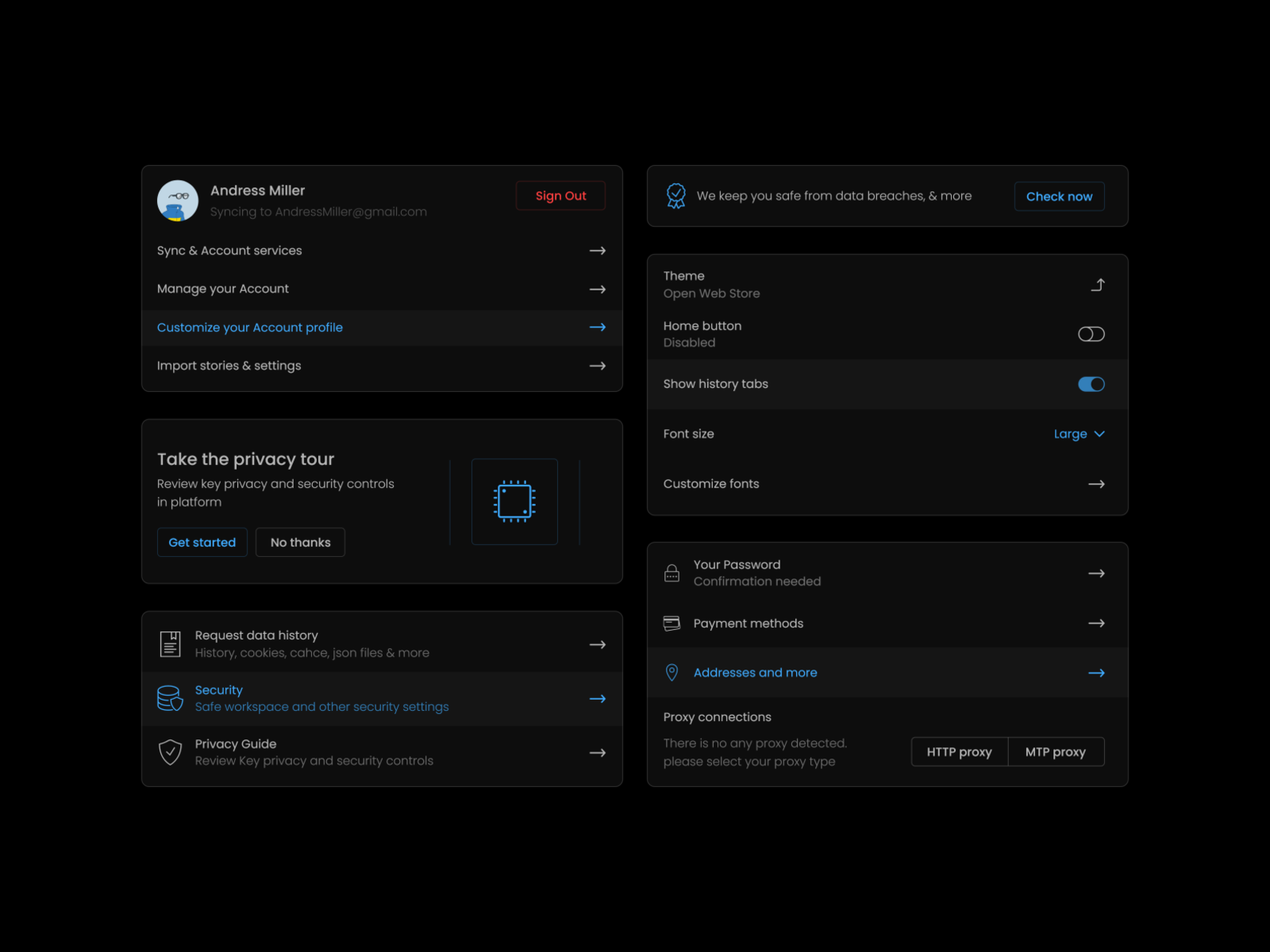
Accessible Dark Mode UI Kit | Figma

Image Description:
Professional Dark UI Kit — Medialoot

Image Description: ui dark professional kit
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
Dark Mode UI Kit Designs, Themes, Templates And Downloadable Graphic

Image Description:
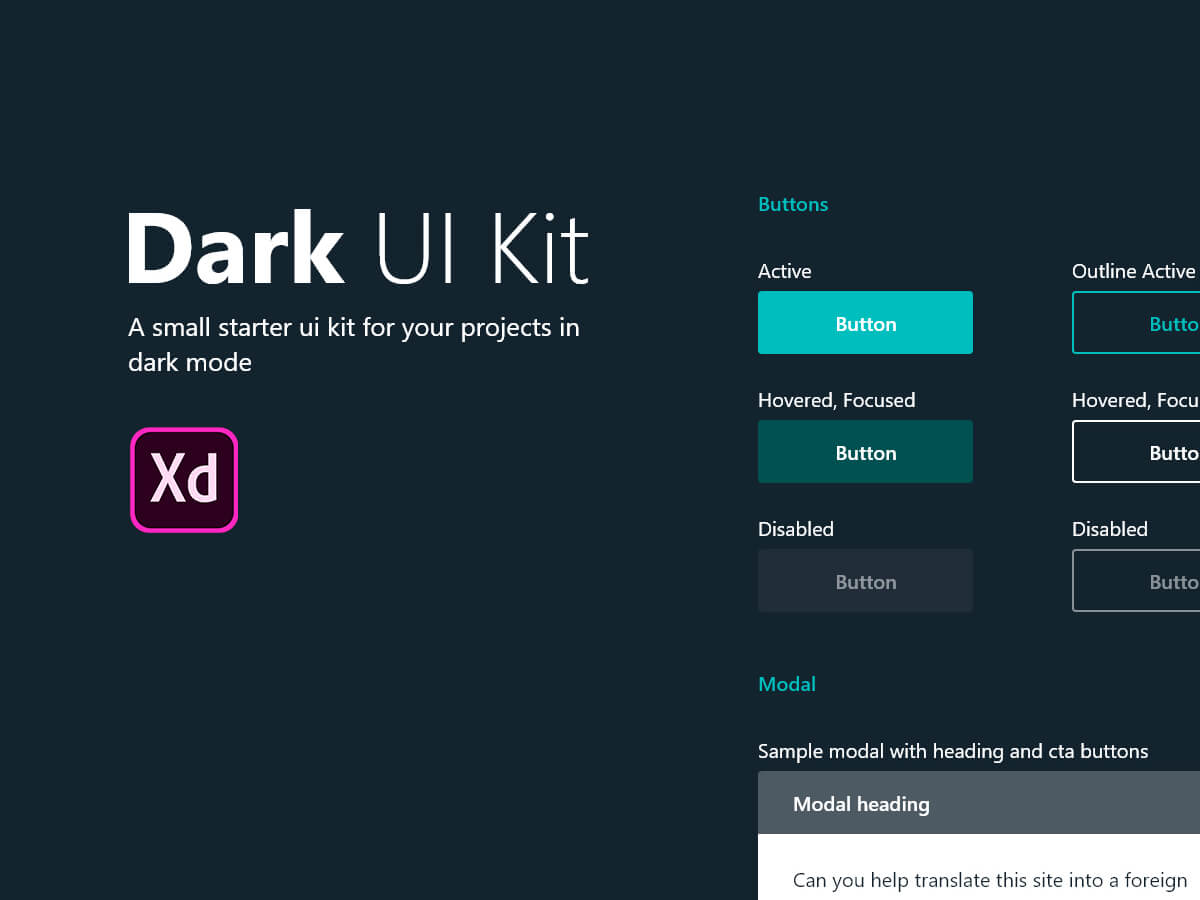
Basic Dark Mode UI Kit - Free XD Resource | Adobe XD Elements

Image Description:
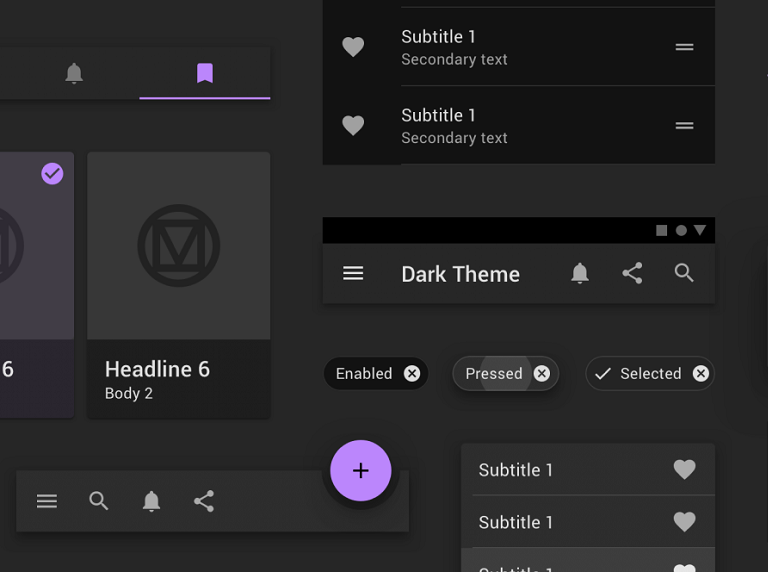
Material Design Dark Mode - UI Kits For Figma

Image Description:
Dark Mode App UI Kit - Figma Resources - FreebiesUI

Image Description: figma freebiesui
Super Dark Mode UI By Oryx Design Studio On Dribbble

Image Description:
Dark UI Kit By Mahdy Max On Dribbble

Image Description:
Dark Mode Concept UI By Hannah Greene For ZoCo Design On Dribbble

Image Description:




