Dark Mode Ui Inspiration
Discover the captivating world of dark mode UI inspiration that enhances aesthetics and improves user experience with its unique charm.
Dark mode has taken the design community by storm. Its striking visuals create a sleek and modern look that appeals to users. This design trend is not just about aesthetics; it also offers practical benefits. Many people prefer dark mode for its ability to reduce eye strain, especially in low-light conditions. It provides a welcome relief from the brightness of traditional light mode interfaces.
When it comes to UI design, dark mode serves as a perfect backdrop for vibrant colors and imagery. This contrast allows elements on the screen to pop, making interfaces visually engaging and easy to navigate. Whether you're designing a mobile app or a website, dark mode can draw users in and keep them focused on the content.
For those searching for inspiration, a wealth of resources are available that showcase stunning dark mode designs. From beautifully crafted dashboards to minimalist applications, the variety is endless. Taking cues from these designs can spark creativity and help you to visualize how dark mode can elevate your projects.
Embracing dark mode not only meets user preferences but also aligns with current design trends. With its numerous benefits and striking visual appeal, dark mode is here to stay. Let it inspire your next design project and explore the wonderful possibilities it brings to the table.
We've found a nice collection of the incredibly cool images for your references, and now we can’t wait to share with you 15 stunning images centered around dark mode ui inspiration that we know you'll enjoy. Take a look:
* FYI, the images below are just for reference. We don't host or store any external media. We've carefully selected them from various sources that are copyright-free for non-commercial use. When you download an image here, it comes directly from the original source. Got any copyright concerns or want something taken down? Let us know via our contact page.
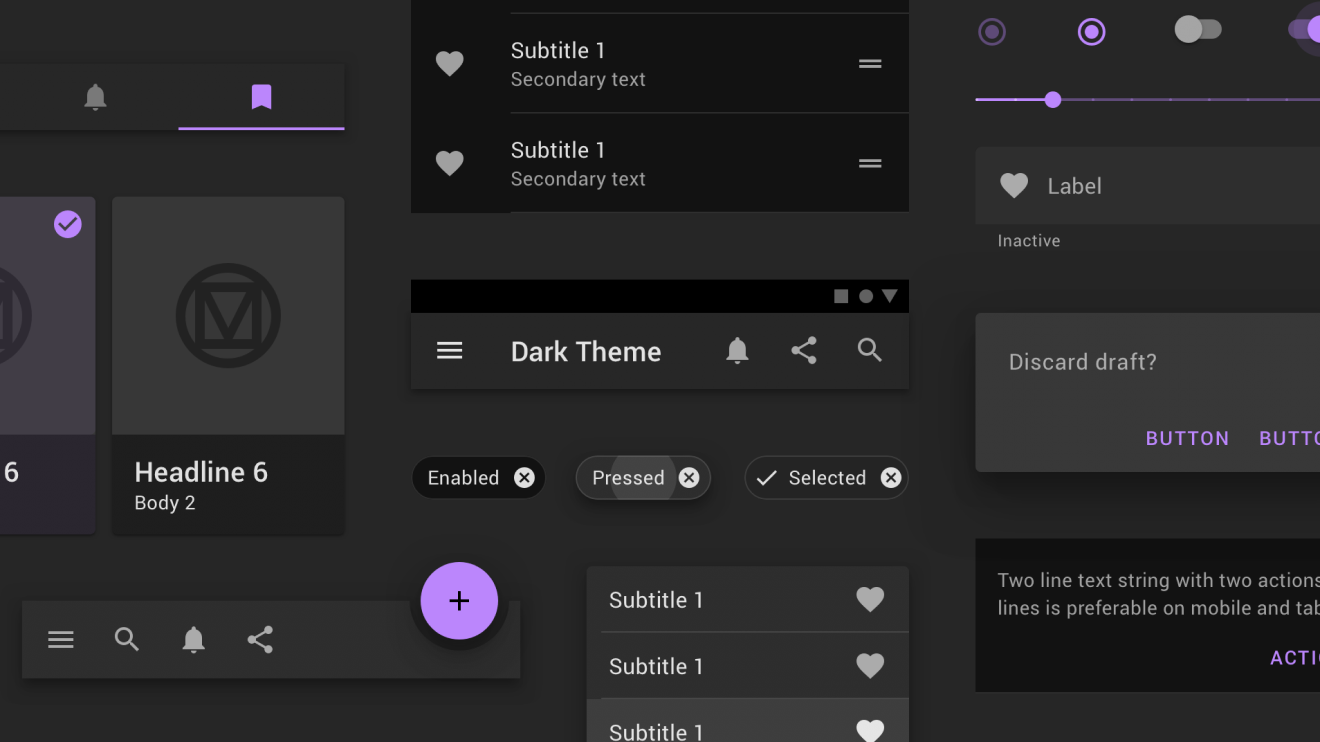
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
The Rise Of Dark Mode In UI Design - Prototypr | Prototyping

Image Description:
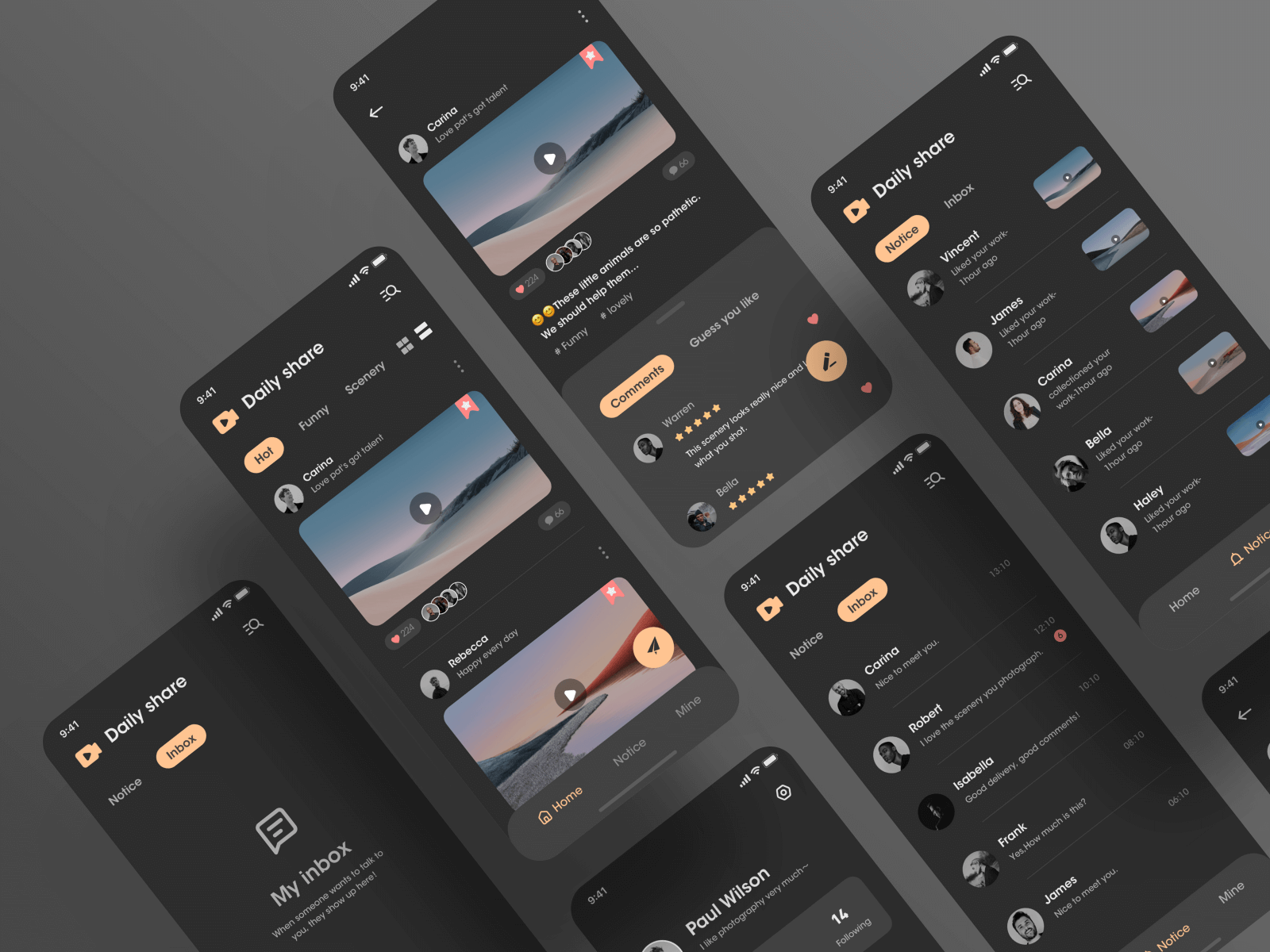
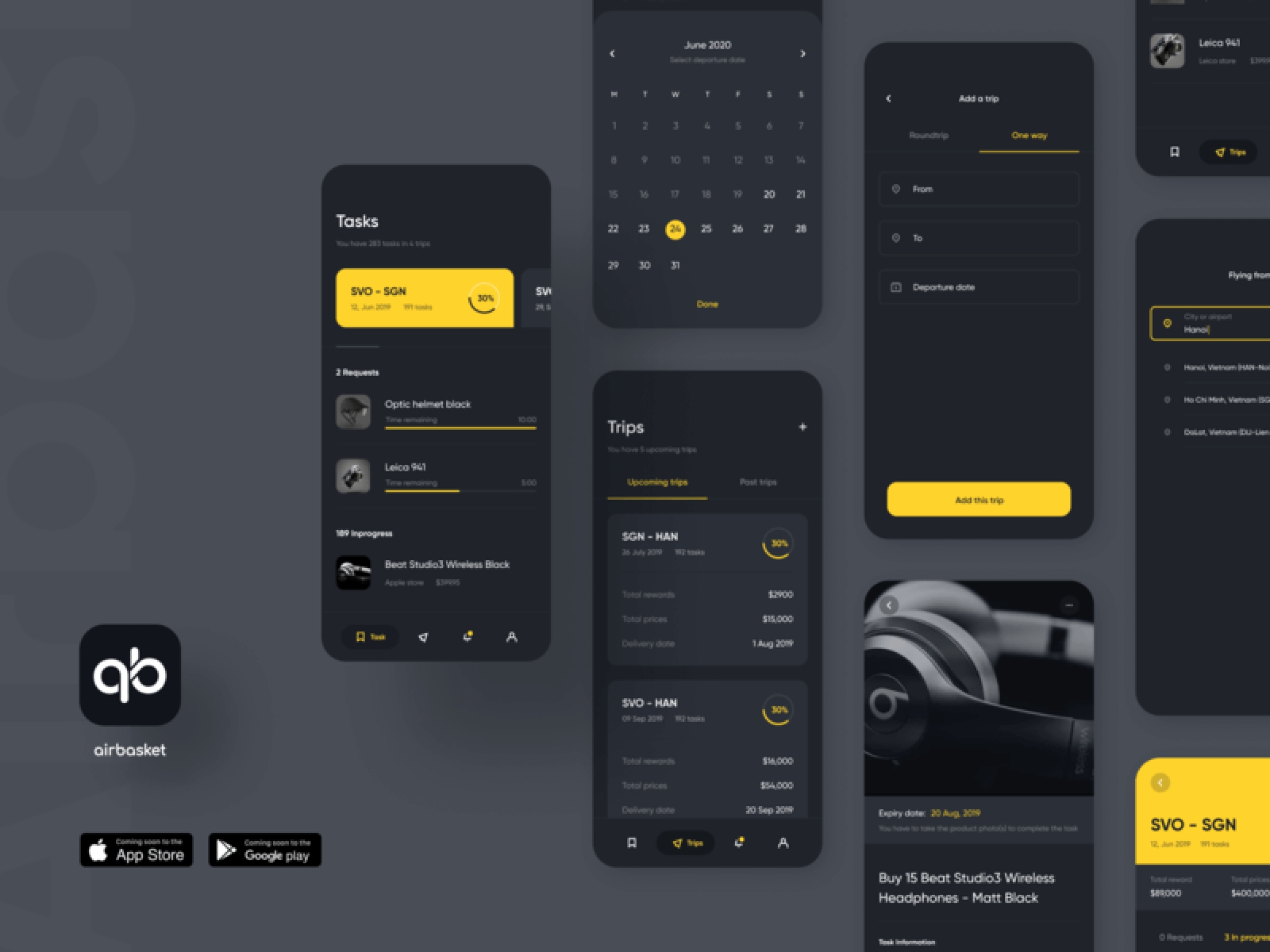
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui dark mode design video dashboard short examples blog carlos podcast valery
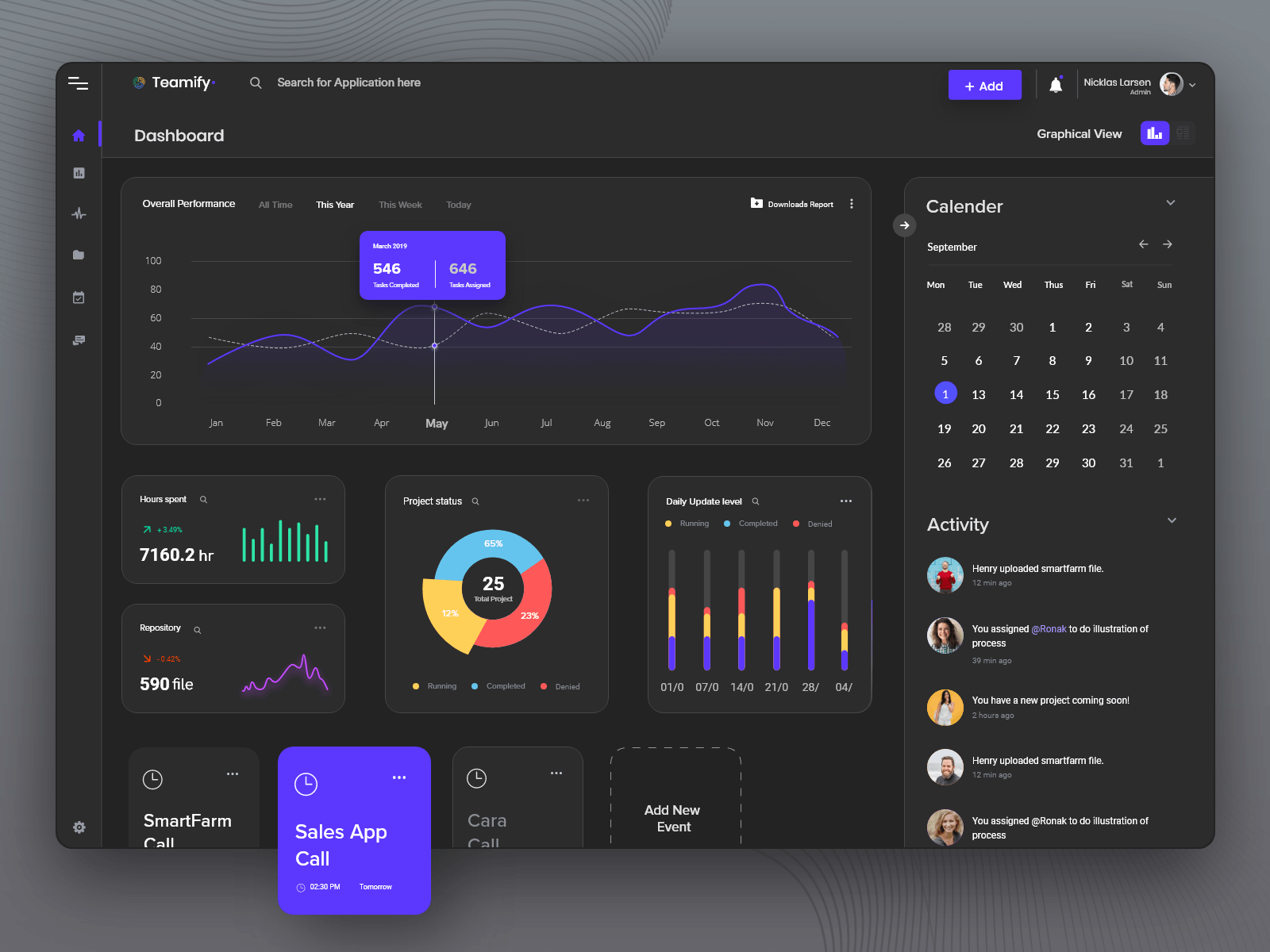
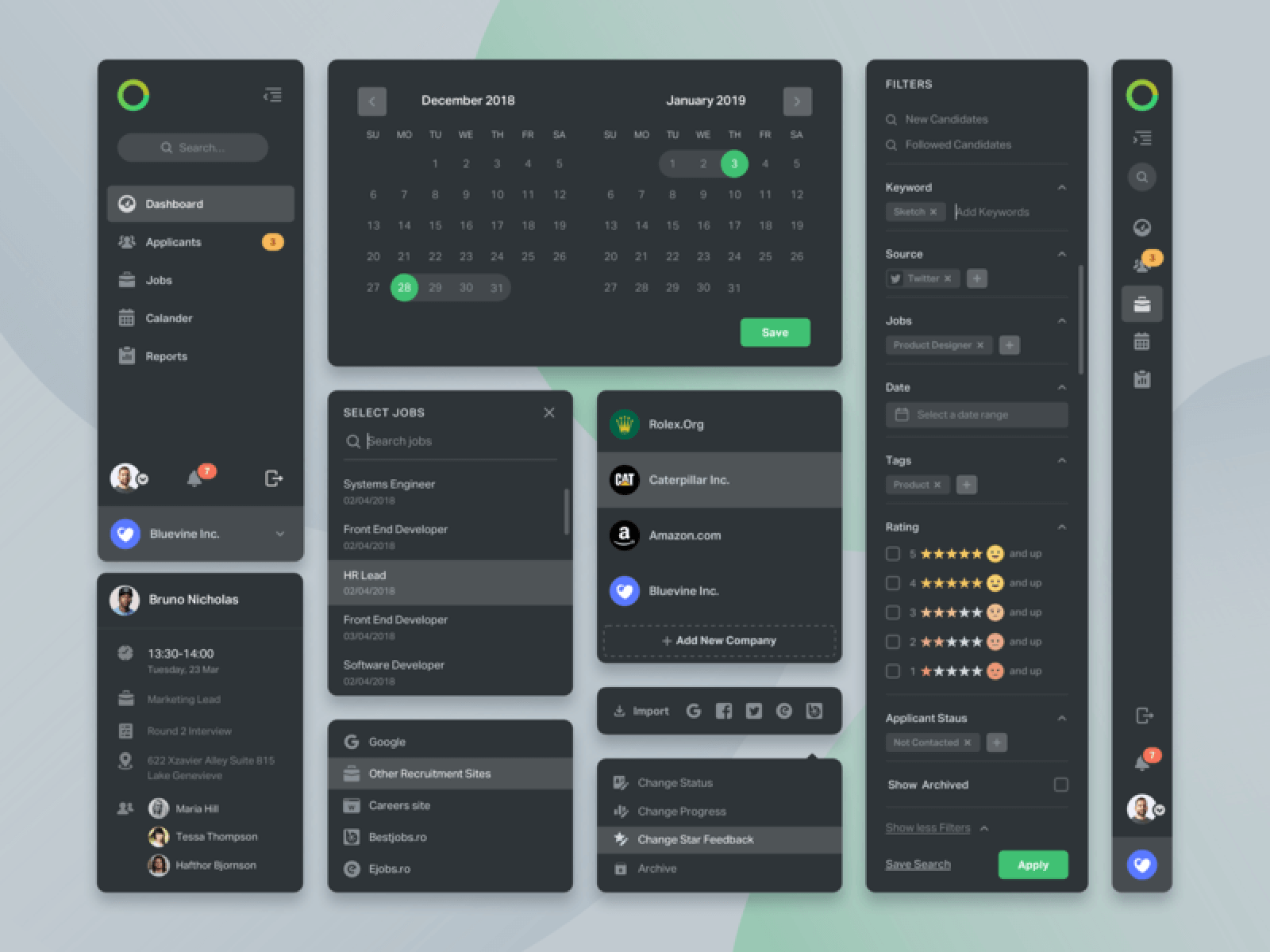
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode dashboard management project ui design examples dribbble kashyap kajal alex
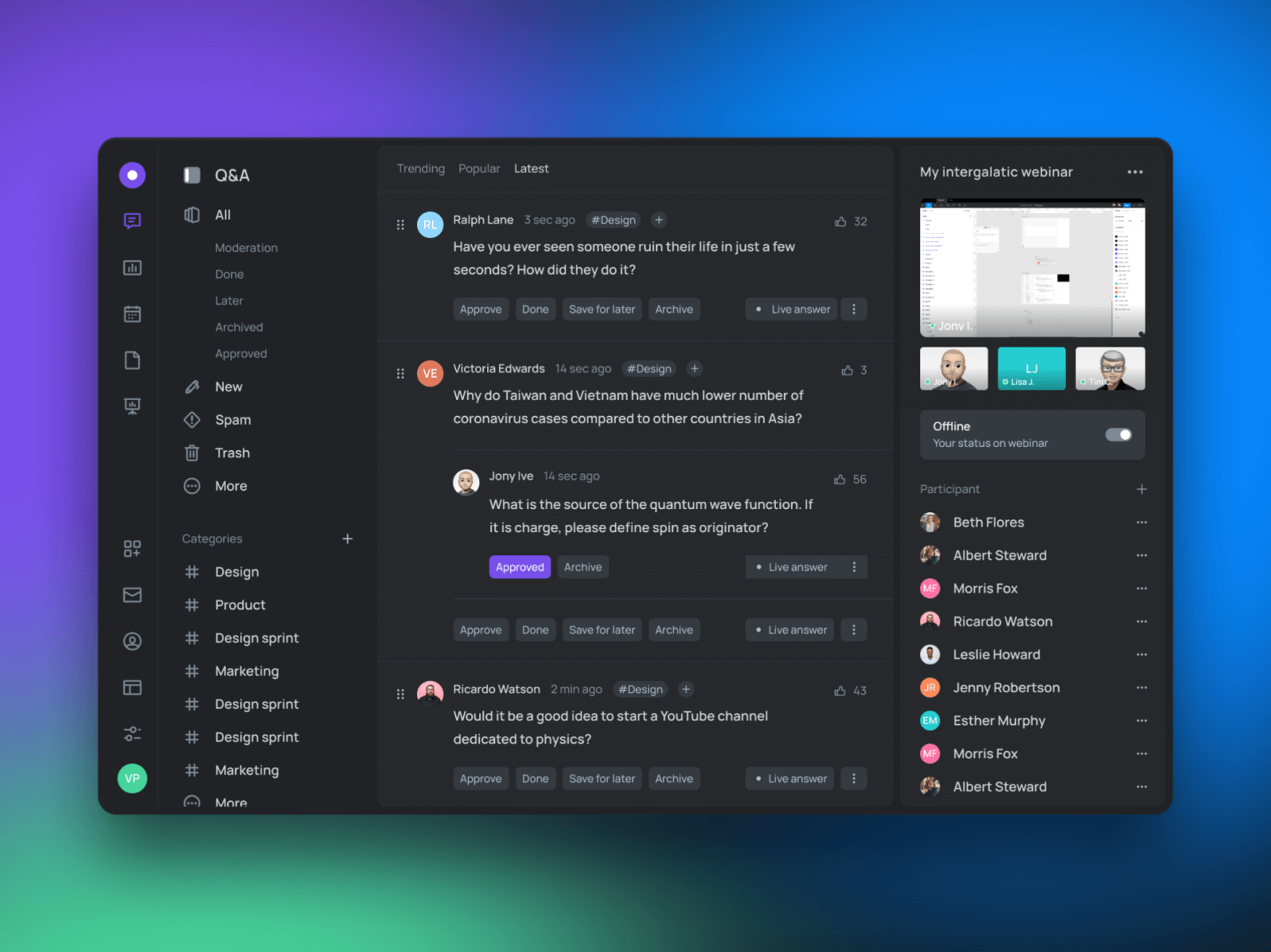
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design admin webinar examples timenote valery landing
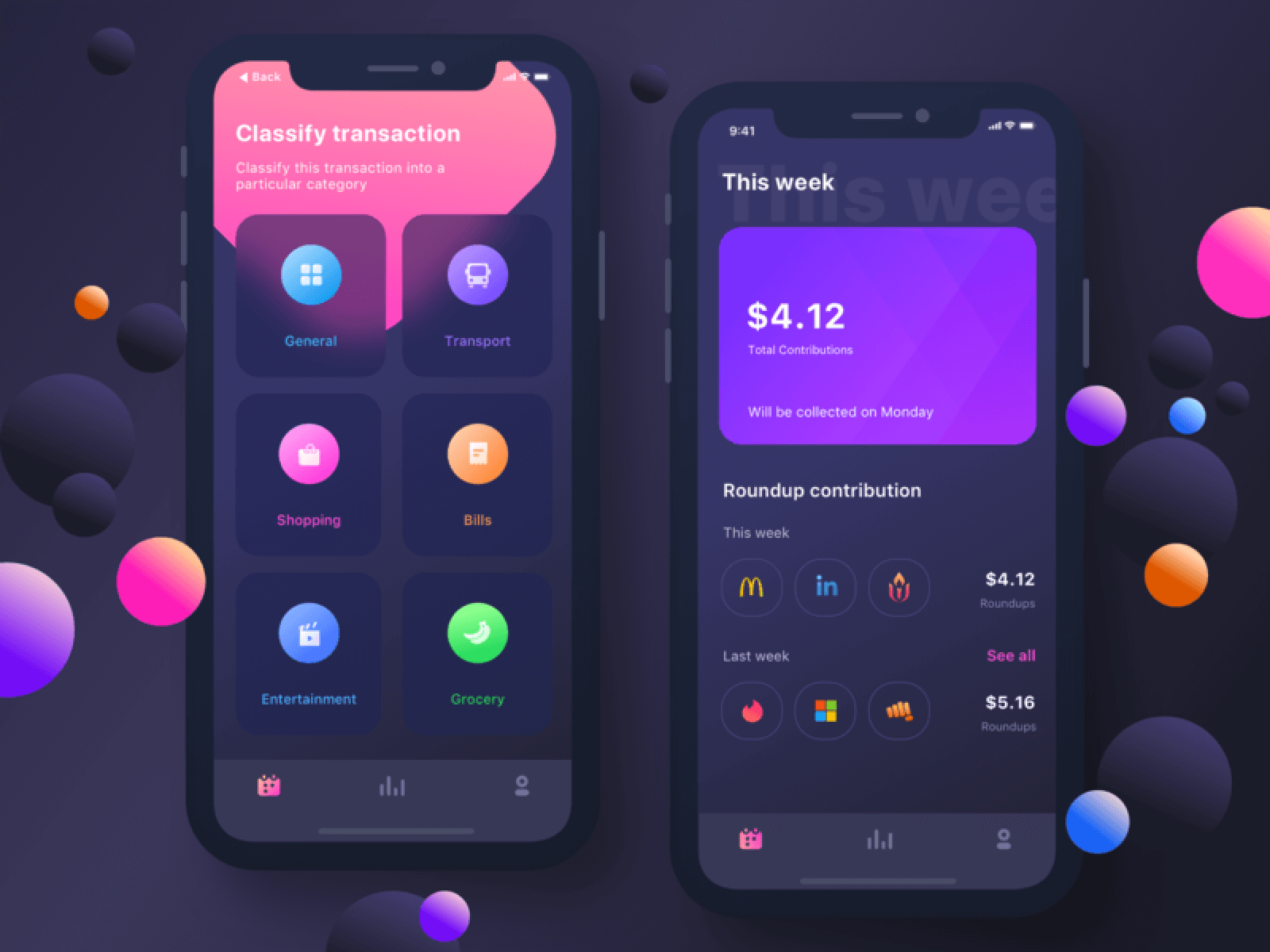
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui design investment dark mode firststep examples mobile interface store inspiration sharma neel prakhar application guillaume mickael games dribbble
Dark Dashboard UI Design Inspiration + Tips - Wendy Zhou

Image Description:
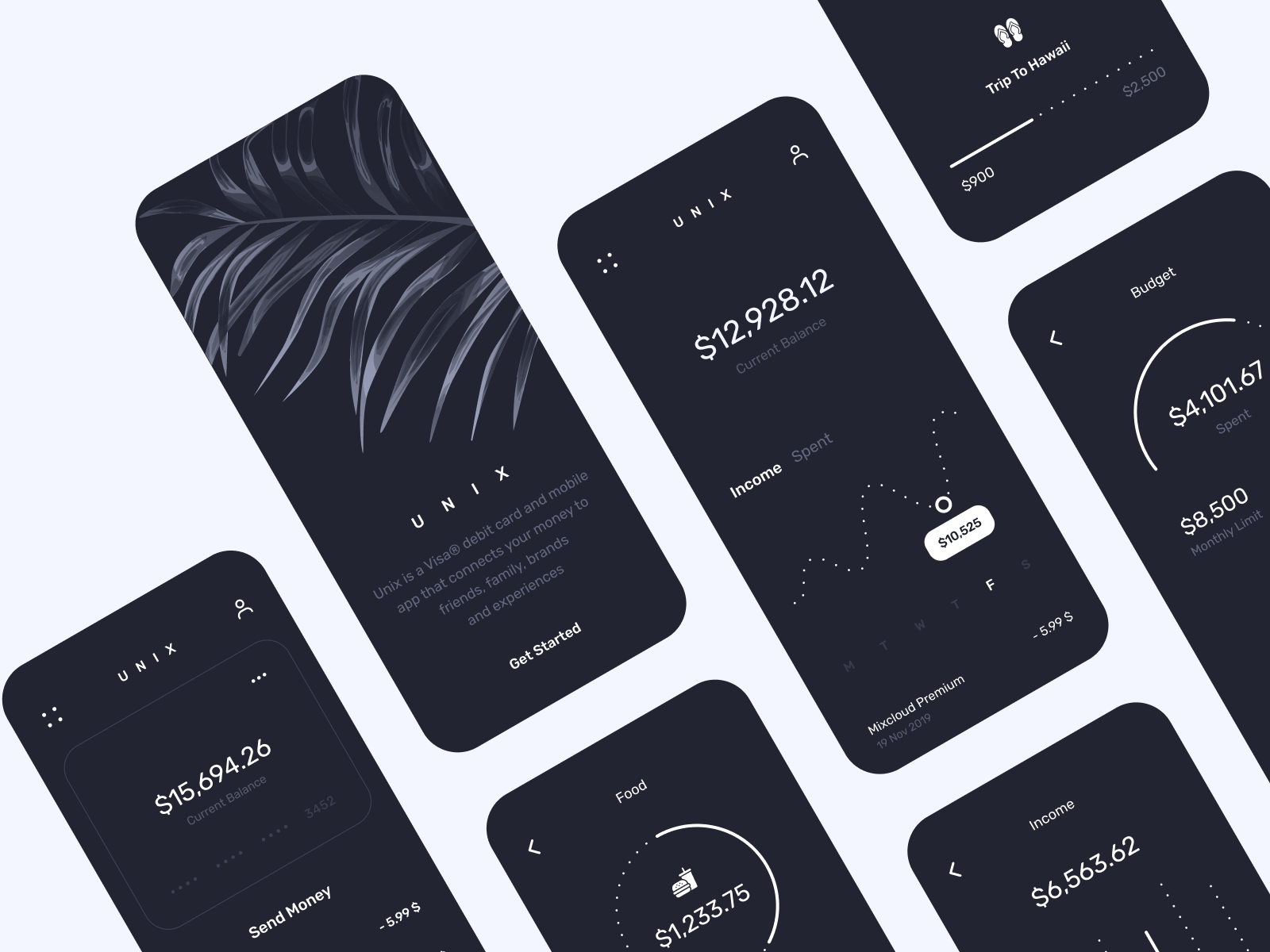
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design examples ux inspiration app mobile unix dribbble 2020 designed april make ha quan ladder game article
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
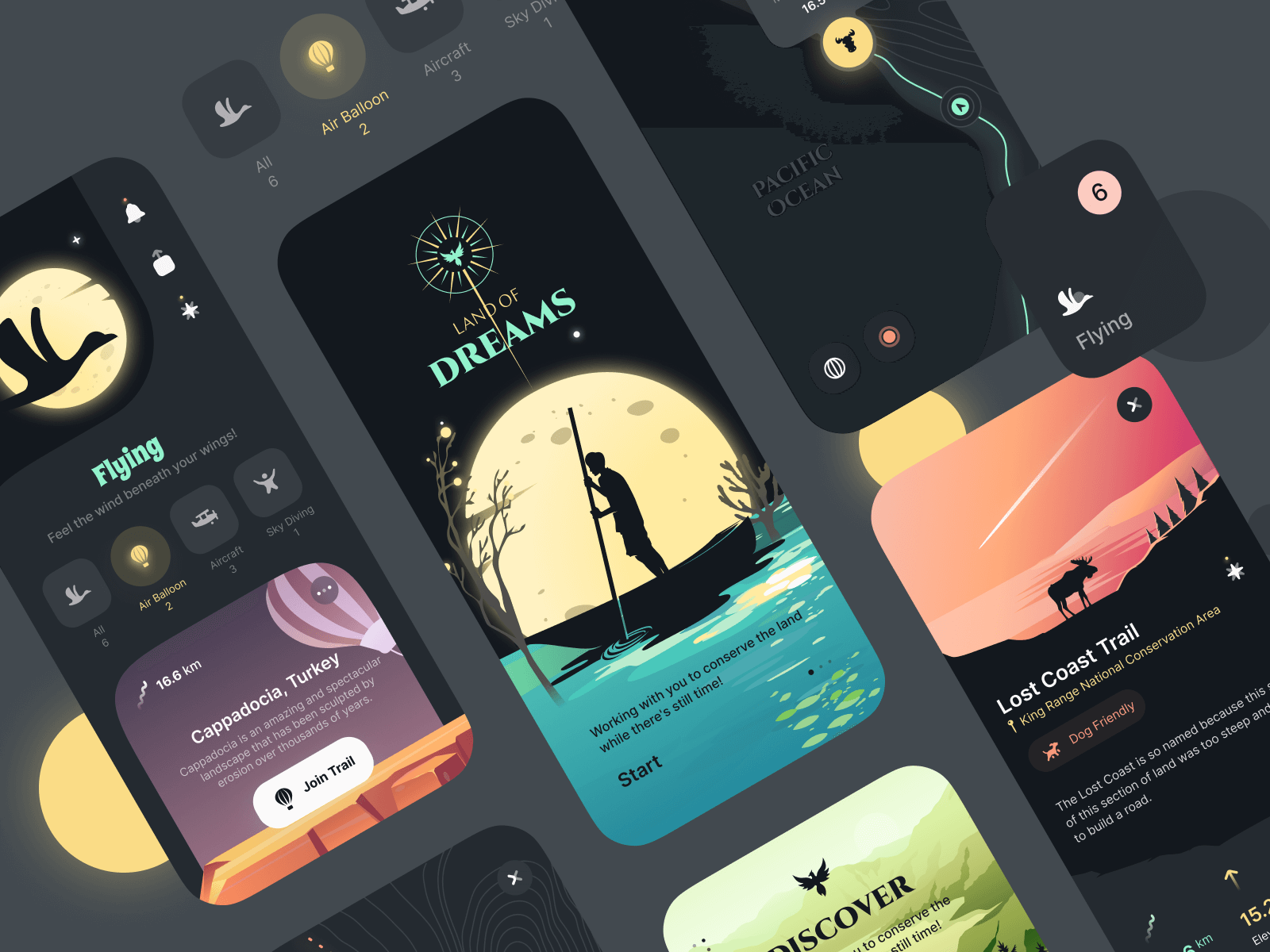
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design ux dreams land examples app inspiration podcast exploration abbas
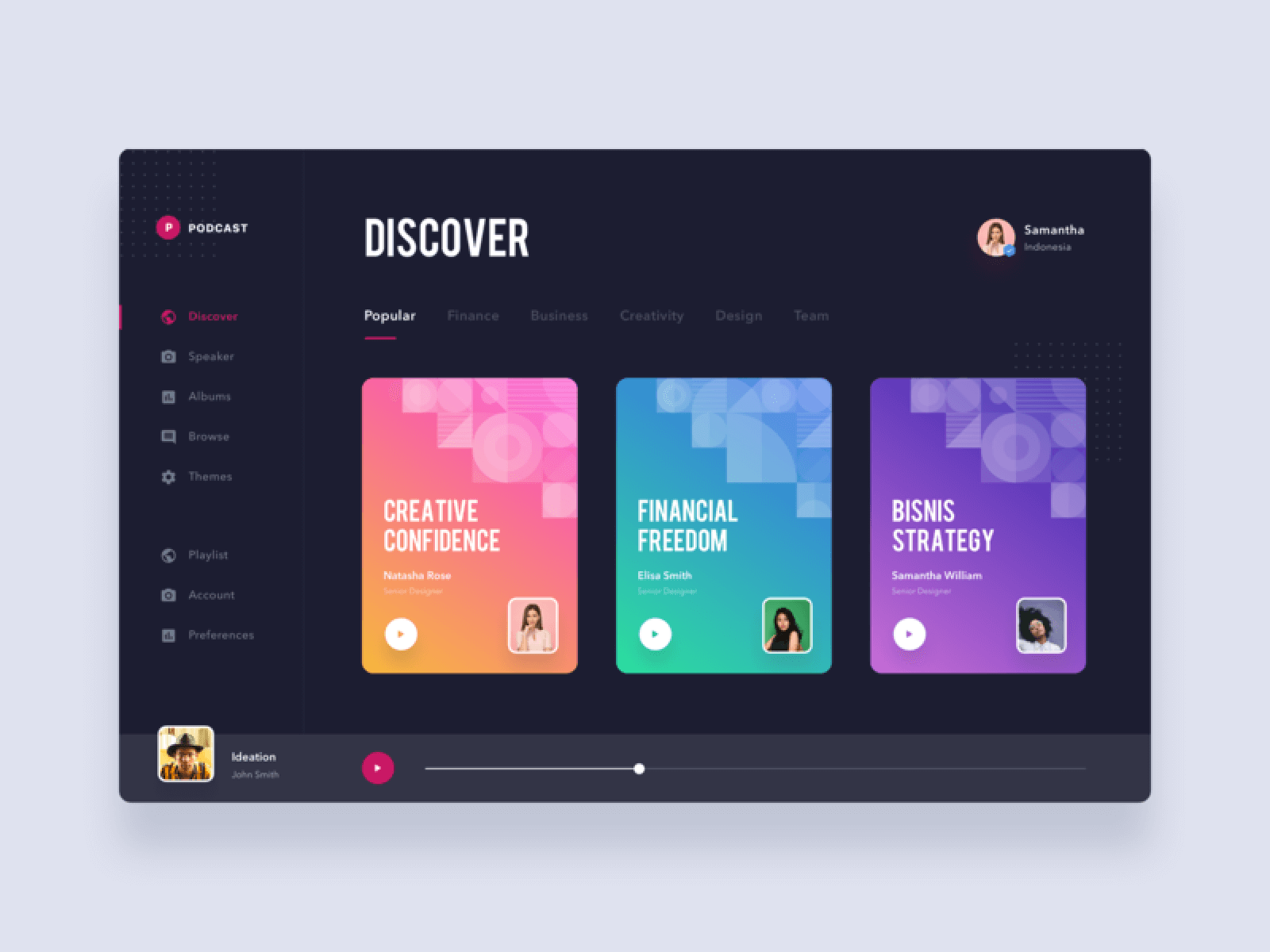
25 Dark Mode UI Design Examples | EASEOUT

Image Description: podcast dark mode ui exploration design examples app jans smart dribbble
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark app mode design ui mobile examples dashboard web gui interface quan ha dribbble android investment firststep neel sharma prakhar
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode design components mobile examples damian sunny asish boots football shop
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
Dark Mode Ui Design

Image Description: