Get Dark Mode Ui Color
Dark mode UI color transforms your screen into a sleek and modern visual experience. With deep hues replacing bright whites, it not only looks stylish but also reduces eye strain, especially in low-light environments.
One of the primary benefits of dark mode is its ability to conserve battery life on OLED screens. Since black pixels are essentially turned off, users can enjoy longer usage times without needing to recharge. This is a game-changer for those who are always on the go and rely heavily on their devices.
Additionally, dark mode can enhance focus and concentration. By providing a more subdued background, distractions from bright colors are minimized. This is particularly useful for designers, writers, and anyone spending long hours in front of a screen.
Beyond the practical aspects, dark mode also lends a mood to the user experience. It can evoke a sense of calm and invitation, making it a popular choice among creative professionals. Those searching for images related to dark mode will find a rich tapestry of designs that showcase its elegance and versatility.
In conclusion, dark mode UI color is not just a trend. It is an innovative approach to interface design that prioritizes user comfort without compromising aesthetics. Whether working late or simply enjoying your favorite apps, dark mode can elevate your digital experience.
We've gathered up a fresh batch of the amazing images for your references, so now we’re super excited to share with you 15 super cool images inspired by dark mode ui color that we know you'll be into. Feast your eyes:
* FYI, the images below are just for reference. We don't host or store any external media. We've carefully selected them from various sources that are copyright-free for non-commercial use. When you download an image here, it comes directly from the original source. Got any copyright concerns or want something taken down? Let us know via our contact page.
Dark Mode UI: The Definitive Guide | Flat Color Palette, Color Palette

Image Description:
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
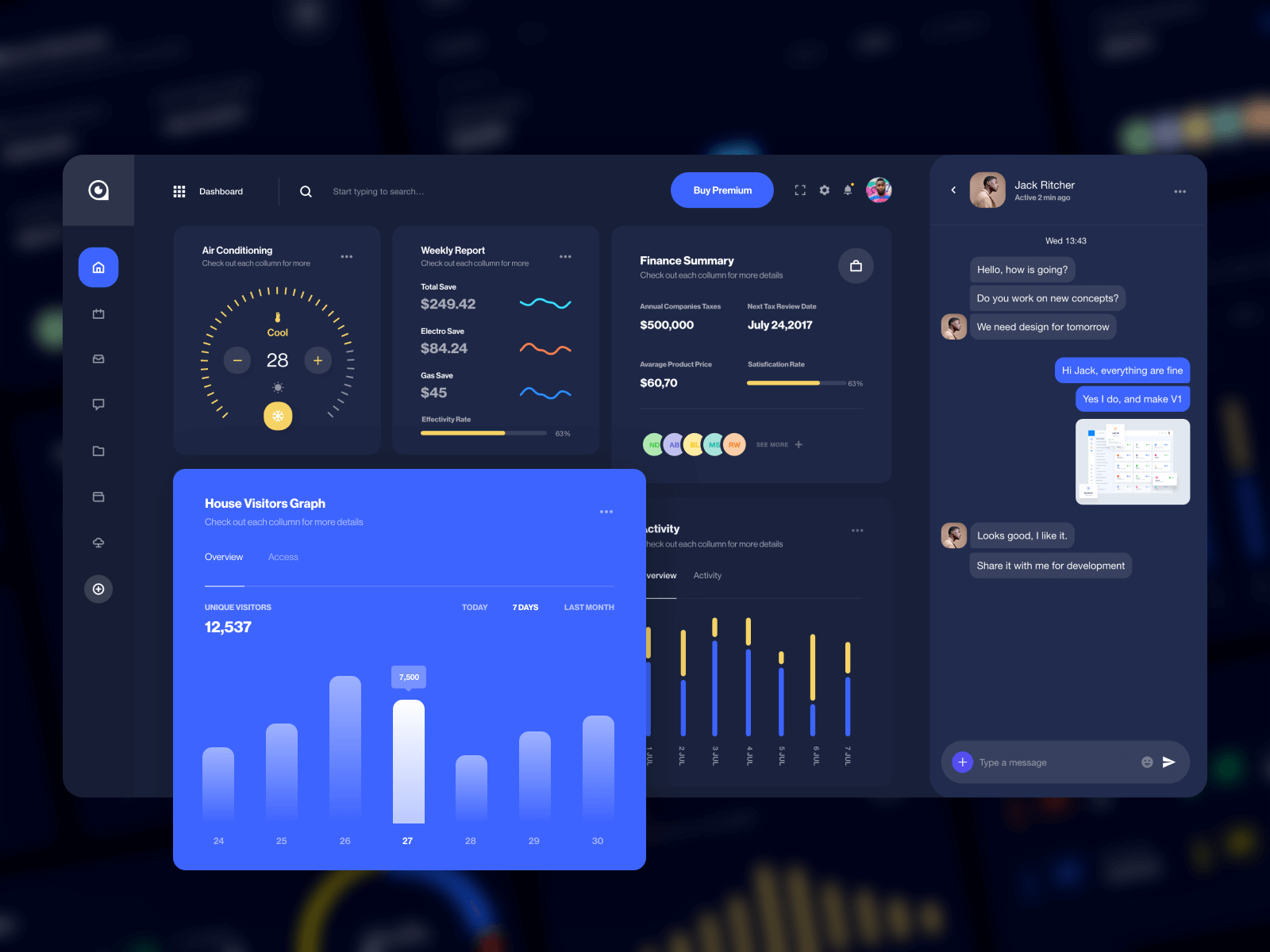
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark ui mode design dashboard app examples interface board nicholas web ux walter andrew workout health choose
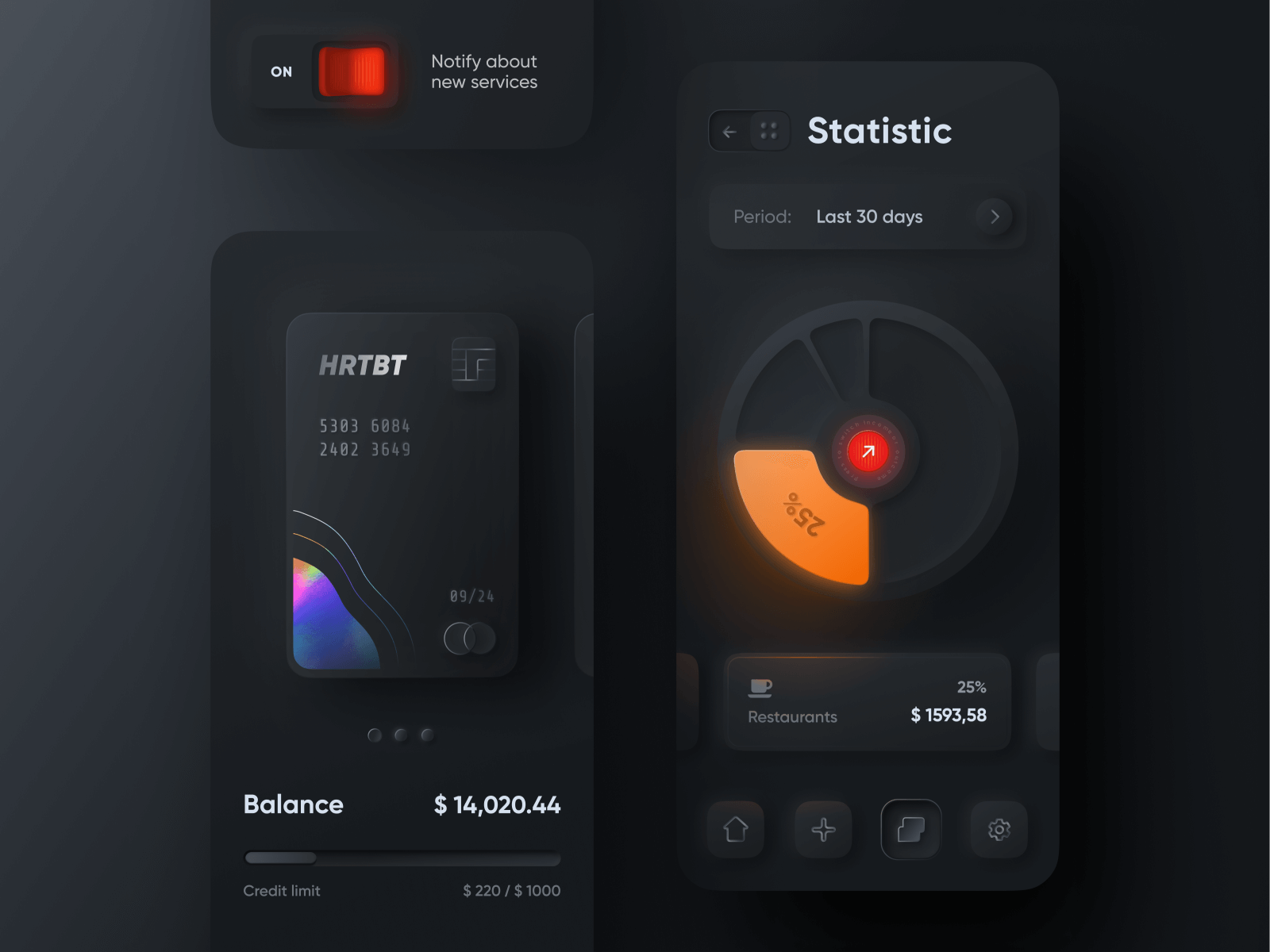
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode mobile design examples dashboard banking alexander
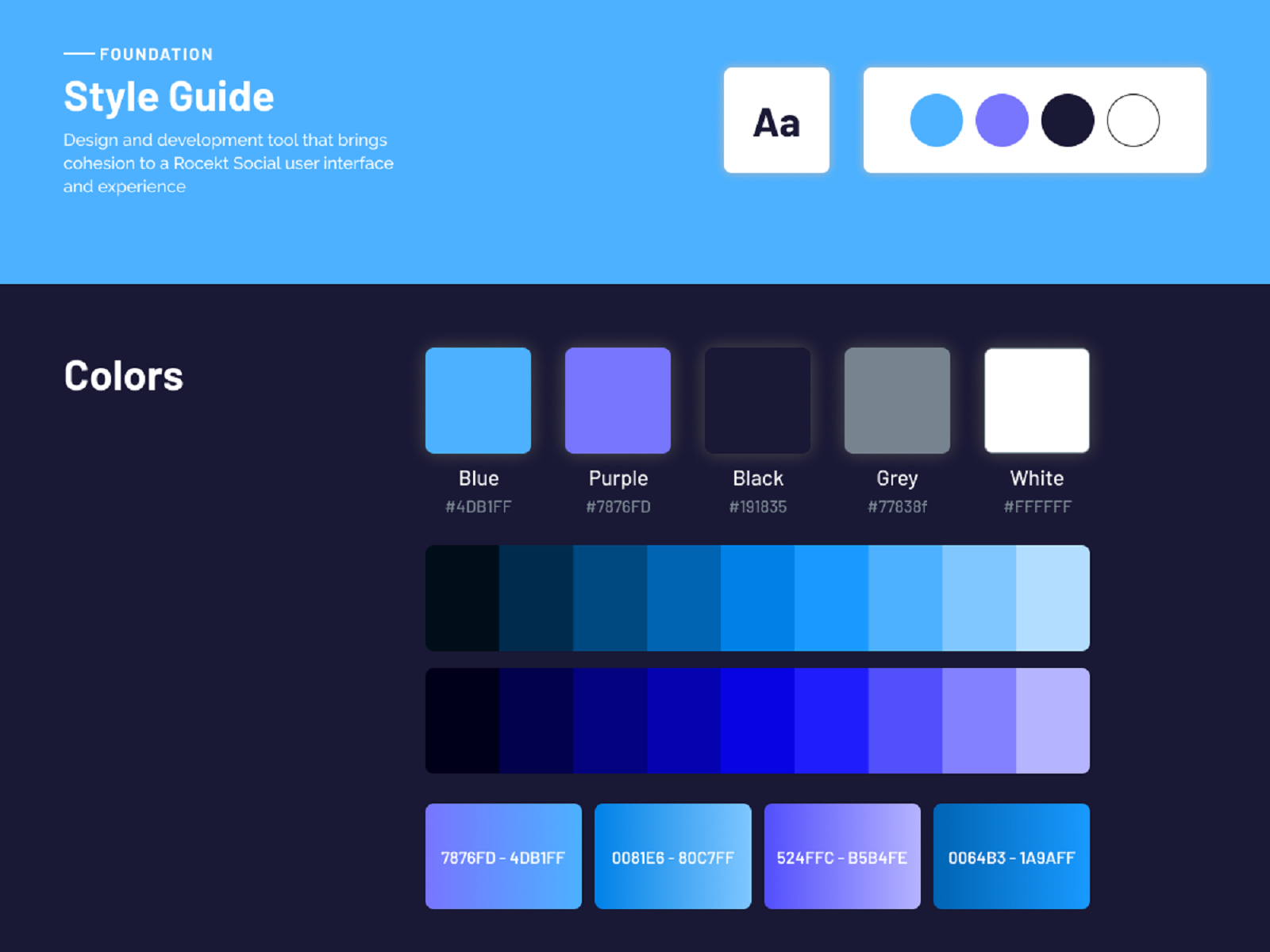
Dark Mode UI Brand Guidelines By Ritesh Saini On Dribbble

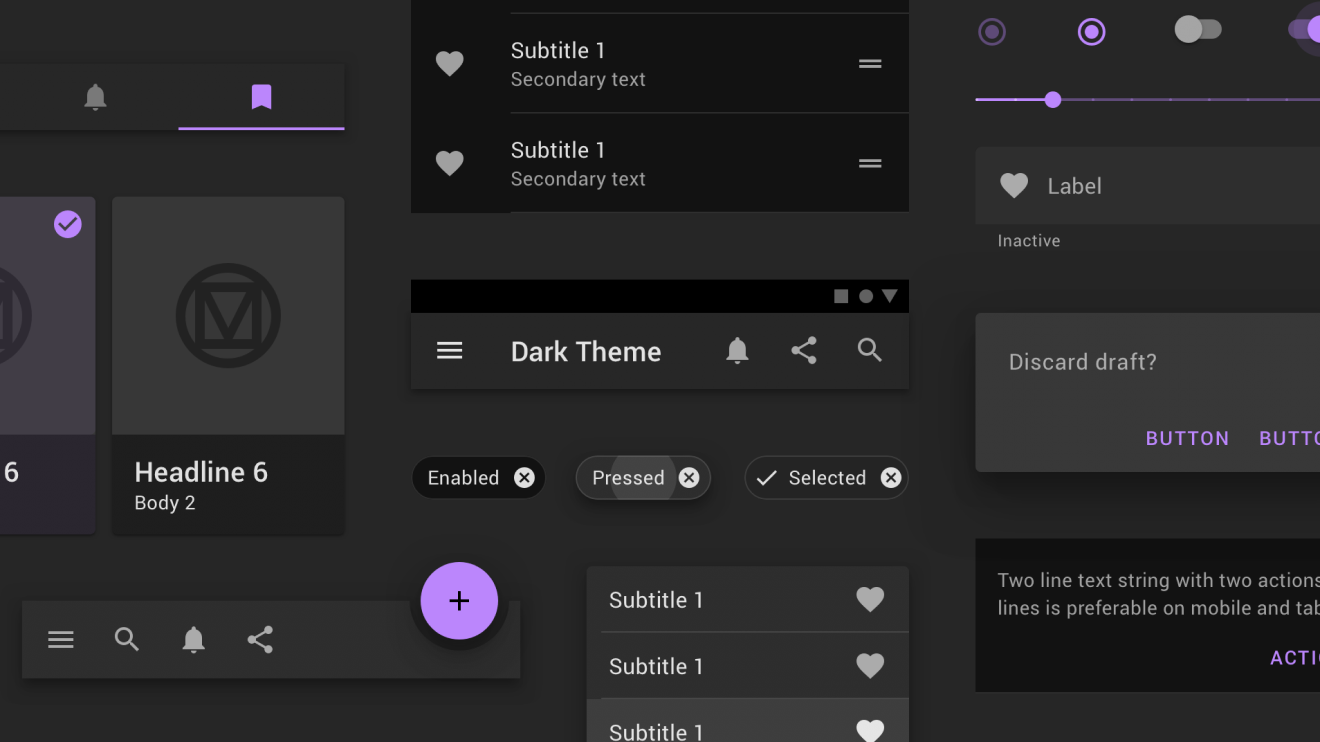
Image Description: ui dark mode guidelines brand color palette design web dribbble branding
25 Dark Mode UI Design Examples | EASEOUT

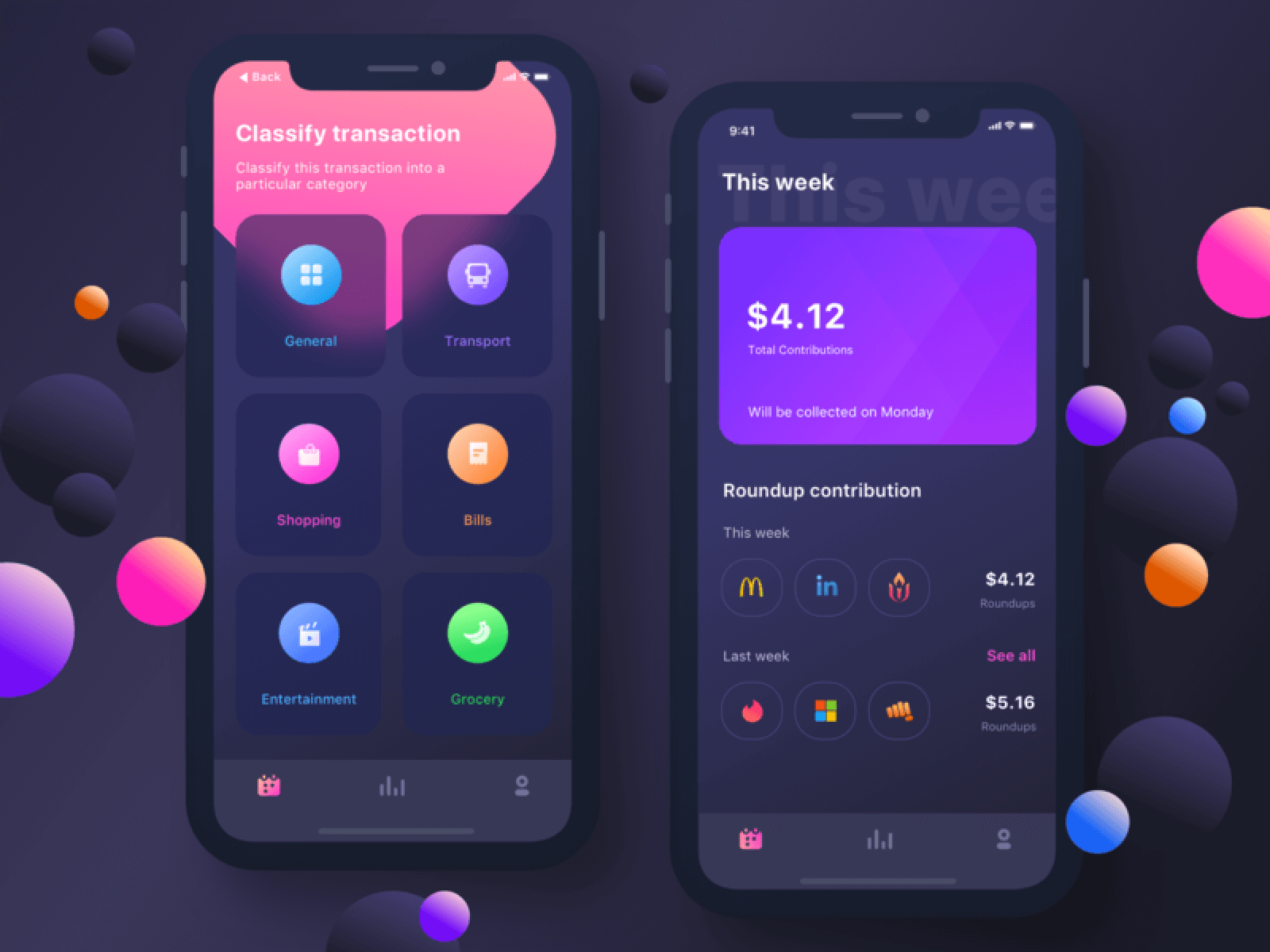
Image Description: app ui design investment dark mode firststep examples mobile interface store inspiration sharma neel prakhar application guillaume mickael games dribbble
25 Dark Mode UI Design Examples | EASEOUT

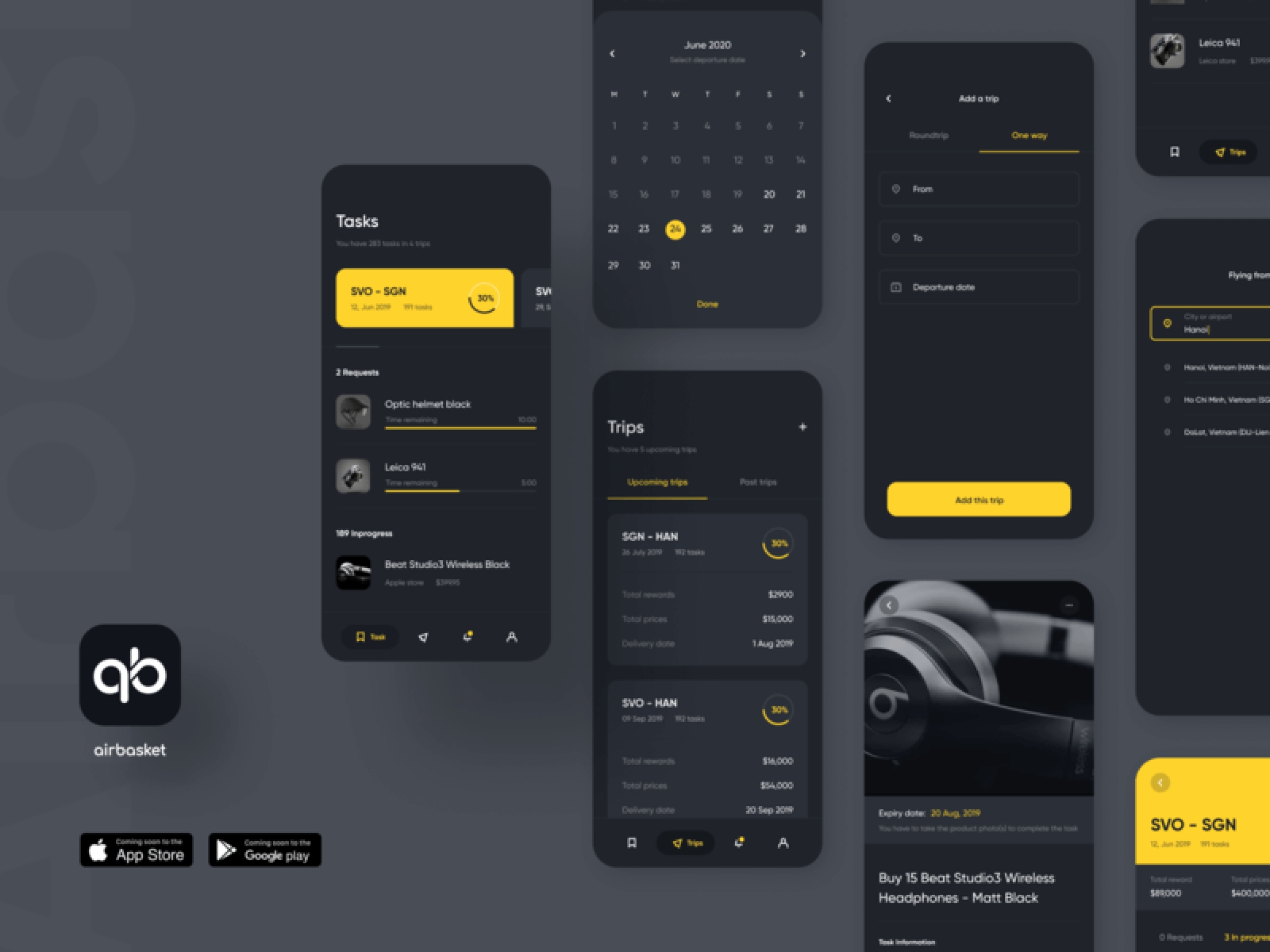
Image Description: dark app mode design ui mobile examples dashboard web gui interface quan ha dribbble android investment firststep neel sharma prakhar
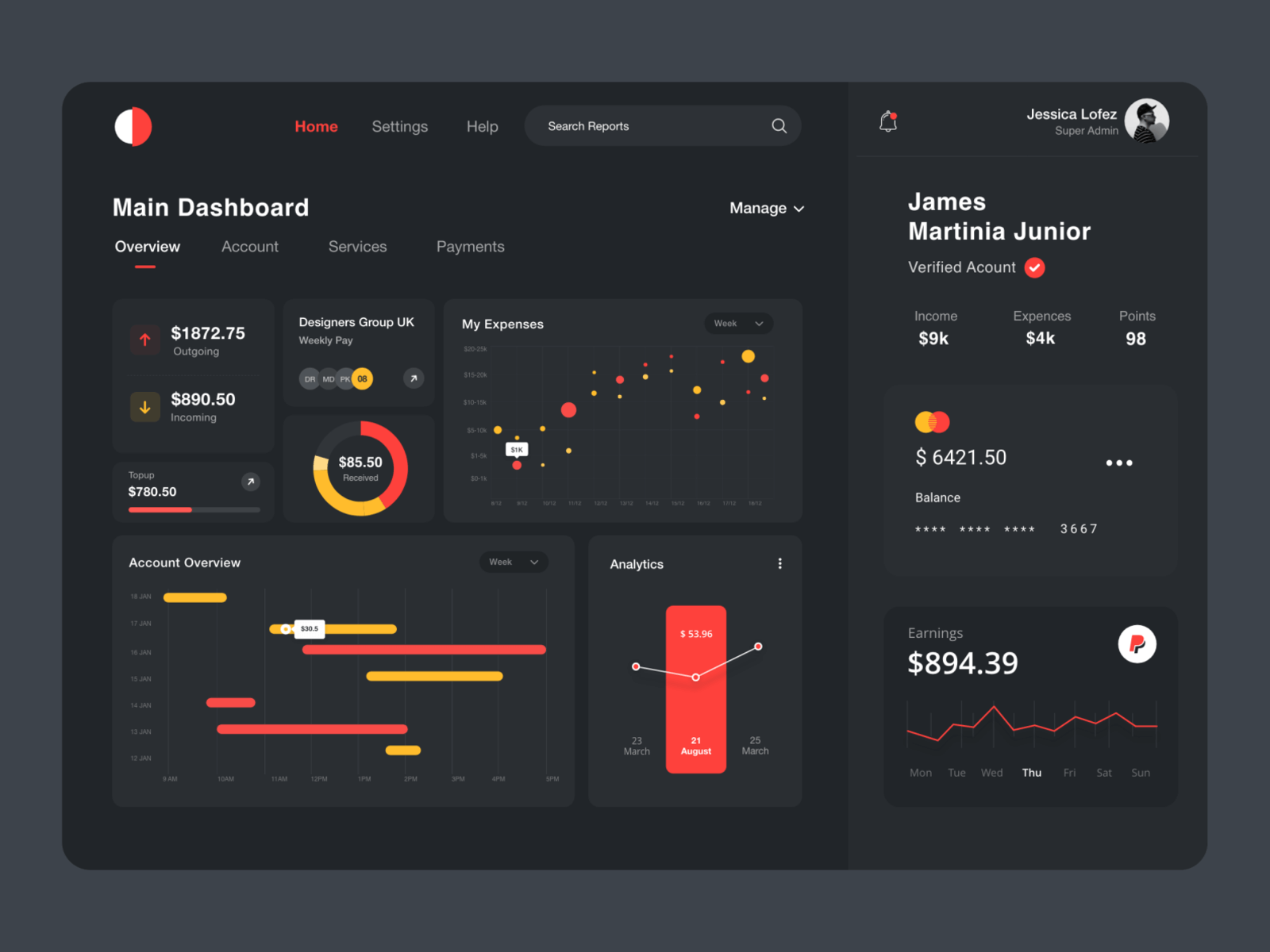
25 Dark Mode UI Design Examples | EASEOUT

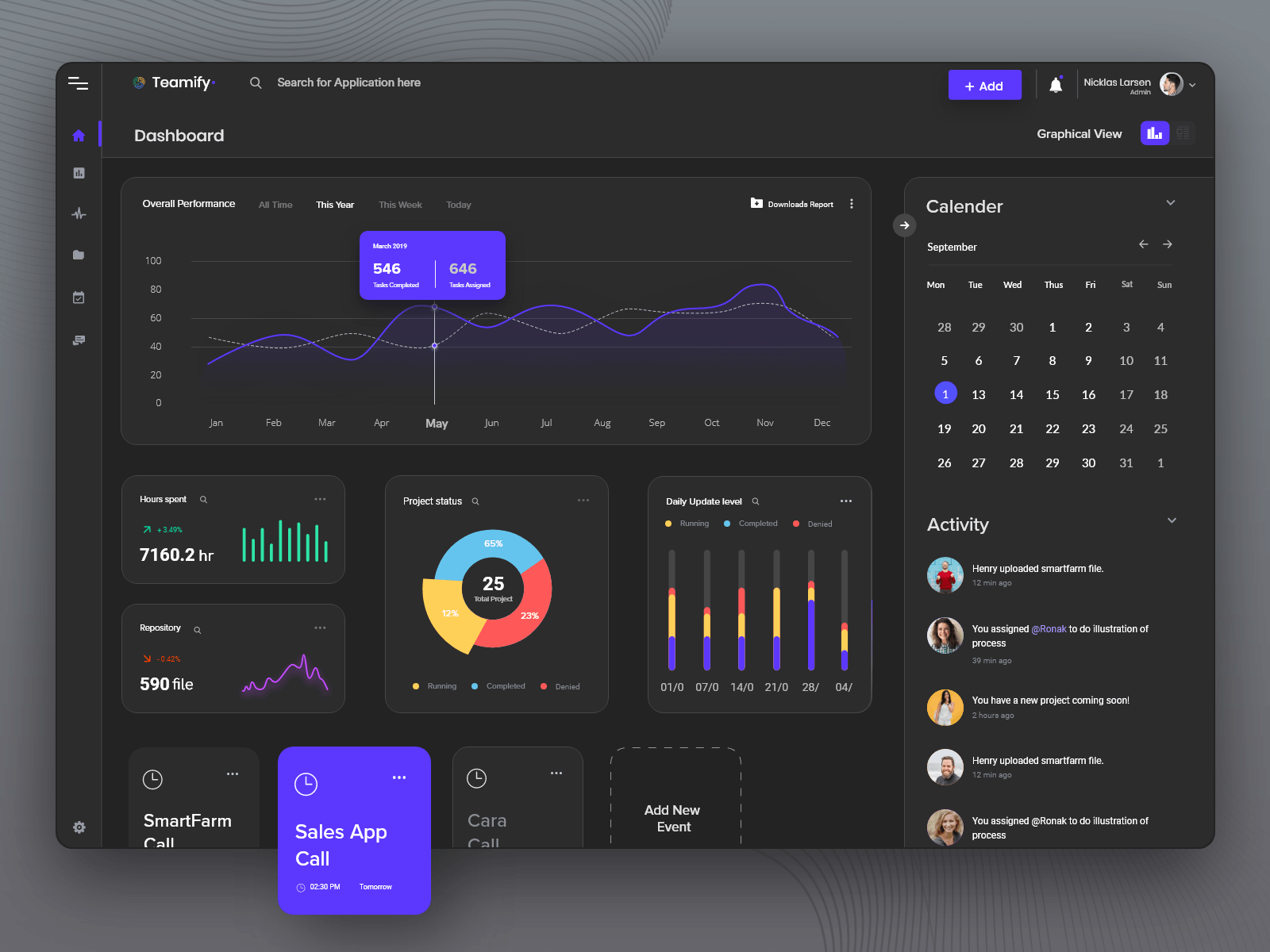
Image Description: dark mode dashboard management project ui design examples dribbble kashyap kajal alex
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
The Rise Of Dark Mode In UI Design - Prototypr | Prototyping

Image Description:
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dashboard dark mode design app examples mobile
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
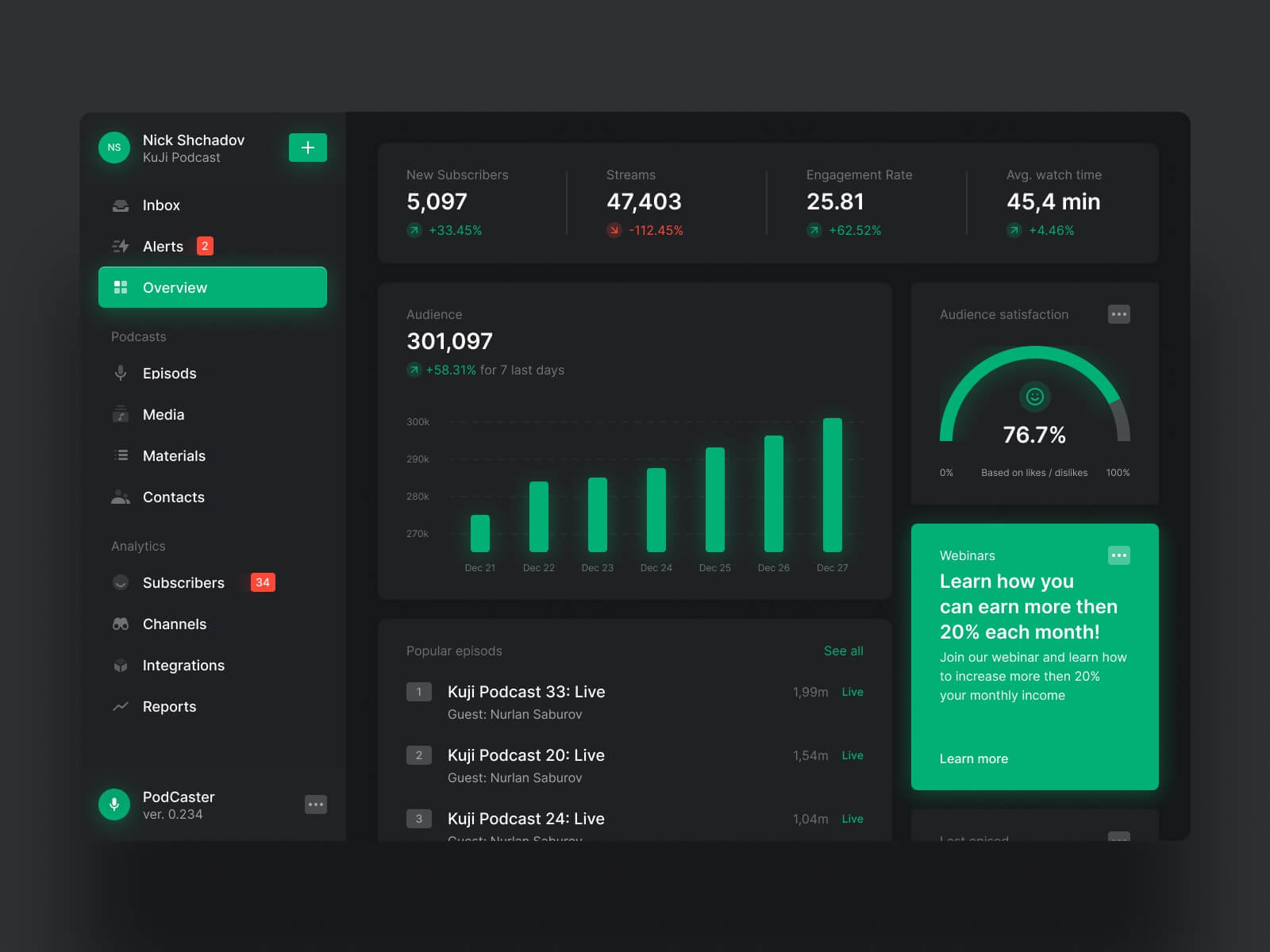
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark dashboard mode design ui podcast examples valery dribbble nicholas
Dark Mode Switch Ui - Tyredrapid

Image Description: