Grab Dark Mode Ui Button
The dark mode UI button offers users the ability to switch their interface to a darker color scheme. This feature is becoming increasingly popular among digital users.
Dark mode is not just a trendy aesthetic choice. It significantly reduces eye strain, especially in low-light environments. The darker background with lighter text creates a more comfortable viewing experience, allowing users to engage with content for longer periods without discomfort. This makes it an attractive option for those who enjoy late-night browsing or working in dimly lit settings.
Another great advantage of the dark mode UI button is battery conservation. For devices with OLED screens, dark mode can help extend battery life as darker pixels consume less power. This feature is especially beneficial for users who rely heavily on their devices throughout the day.
For those seeking beautiful images, dark mode can enhance visual content. It creates a striking contrast that brings images to life, making colors appear more vivid and details sharper. Users exploring artistic portfolios or photography websites might find their experience more enjoyable and immersive.
This option also promotes a modern and sleek look for applications and websites. As designers embrace this trend, many platforms are integrating dark mode options, allowing users to personalize their experience to fit their preferences.
In summary, the dark mode UI button not only enhances usability but also contributes to a stylish appearance. It stands out as a practical feature for anyone looking to make their digital experience more enjoyable.
We've handpicked several of the super stylish images for your references, so now we’re super excited to share with you 15 amazing images focused on dark mode ui button that we know you'll be into. Take a look:
* FYI, the images below are just for reference. We don't host or store any external media. We've carefully selected them from various sources that are copyright-free for non-commercial use. When you download an image here, it comes directly from the original source. Got any copyright concerns or want something taken down? Let us know via our contact page.
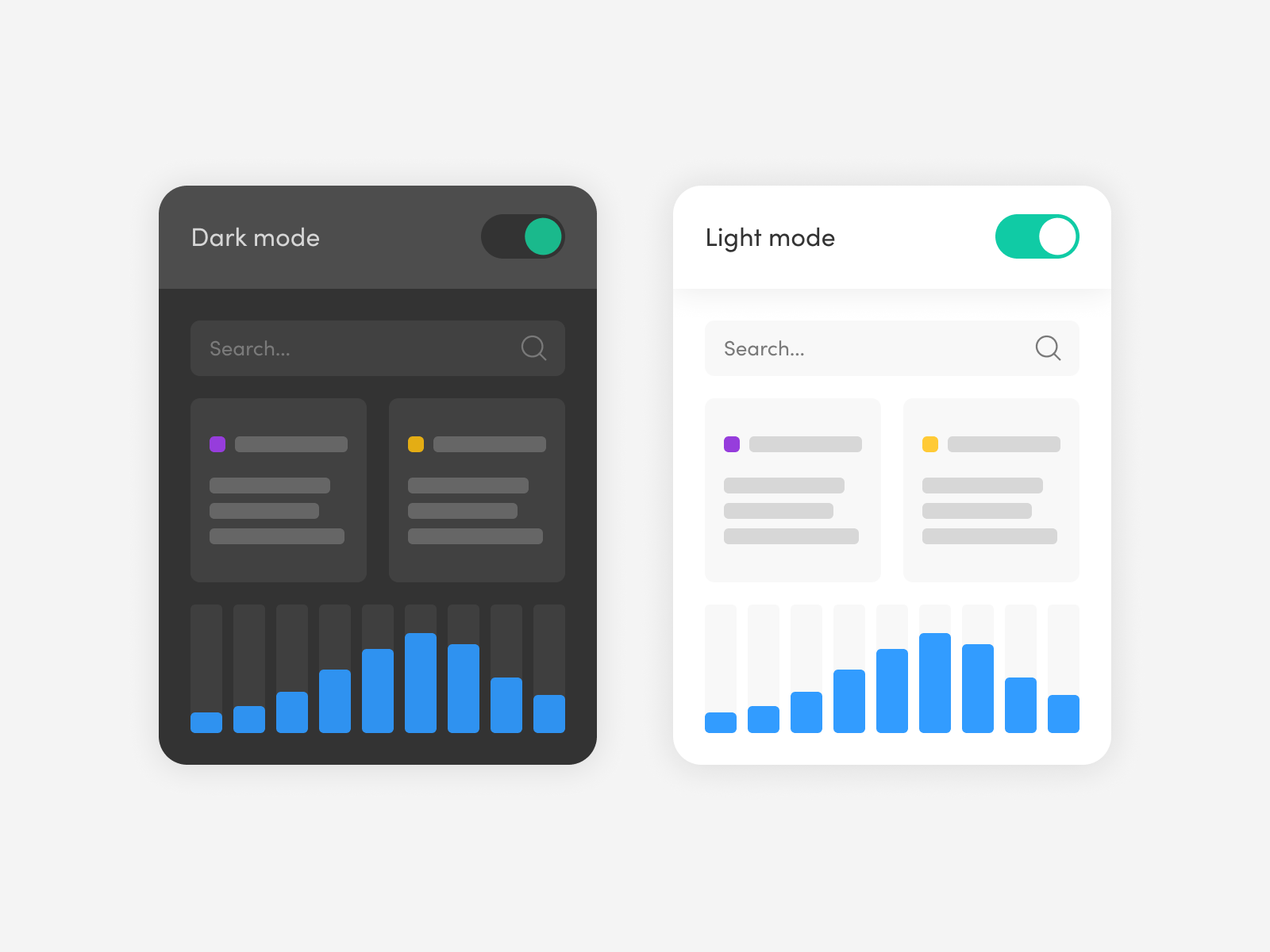
Dark Mode UI Essentials Part 1 | Hype4Academy

Image Description:
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode design components mobile examples damian sunny asish boots football shop
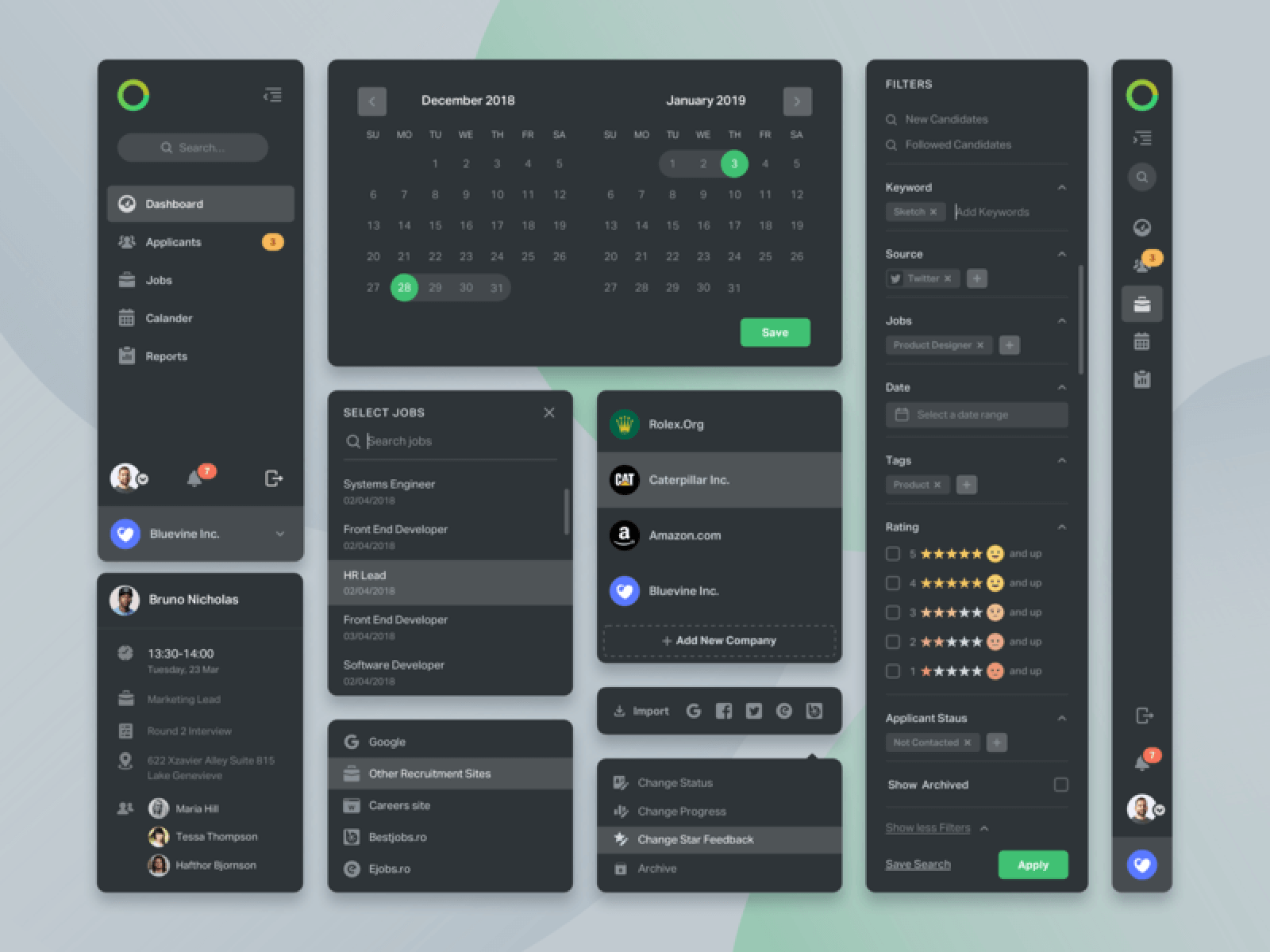
Dashboard UI Dark Mode On Behance

Image Description:
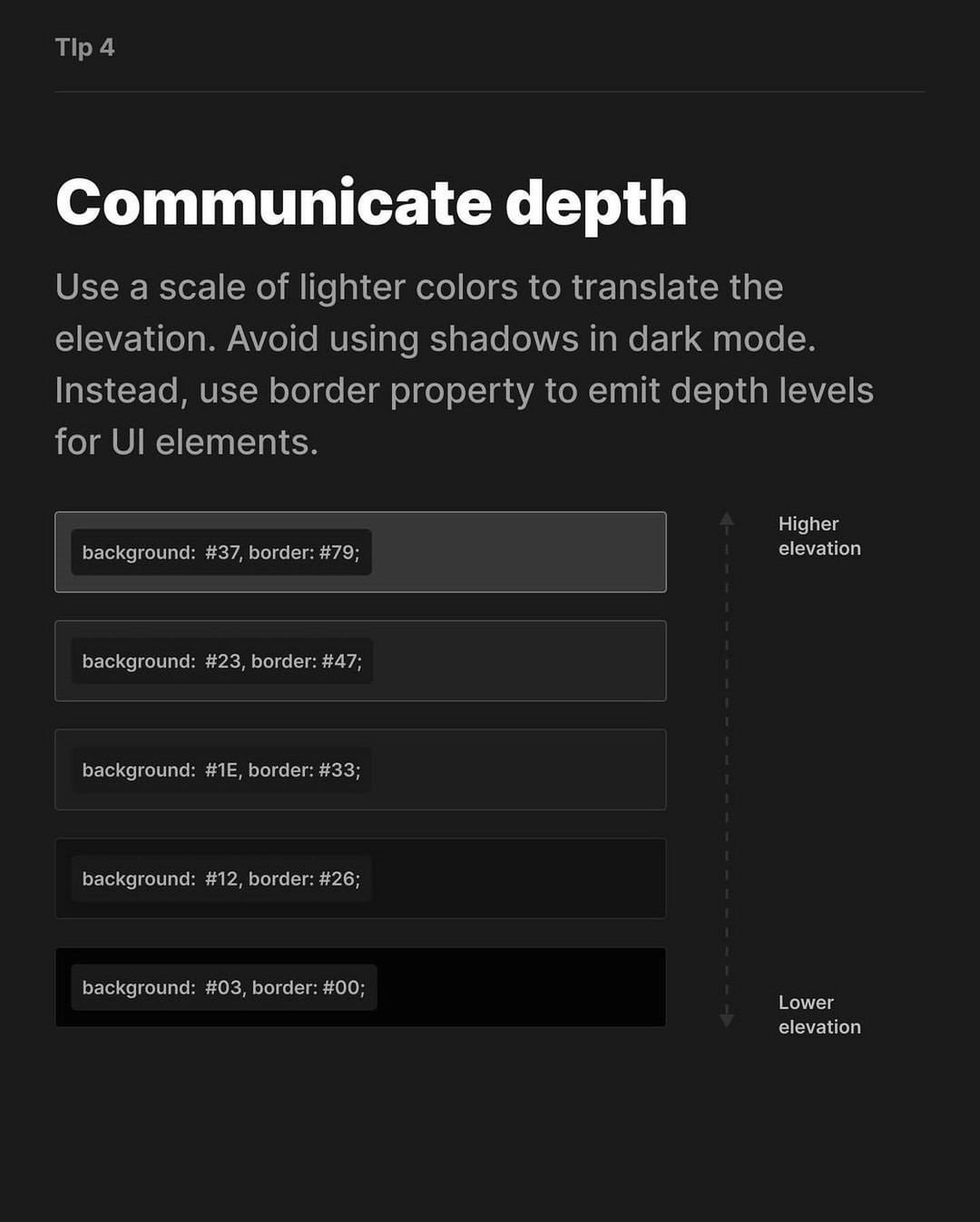
Dark Mode UI Design Best Practices – Designer Feed

Image Description:
Dark Mode UI Designs, Themes, Templates And Downloadable Graphic

Image Description:
Grab Free The Fantastic Dark Mode Ui Examples

Image Description:
Dark Mode Switch Ui - Tyredrapid

Image Description:
Day Night Mode Switch Ui Button. Light Dark Mode Slider Theme Stock

Image Description:
Dark Mode Button | Figma

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
Dark Mode UI Components - Oditory

Image Description:
Dark Mode UI Best Practices - Design Anything

Image Description:
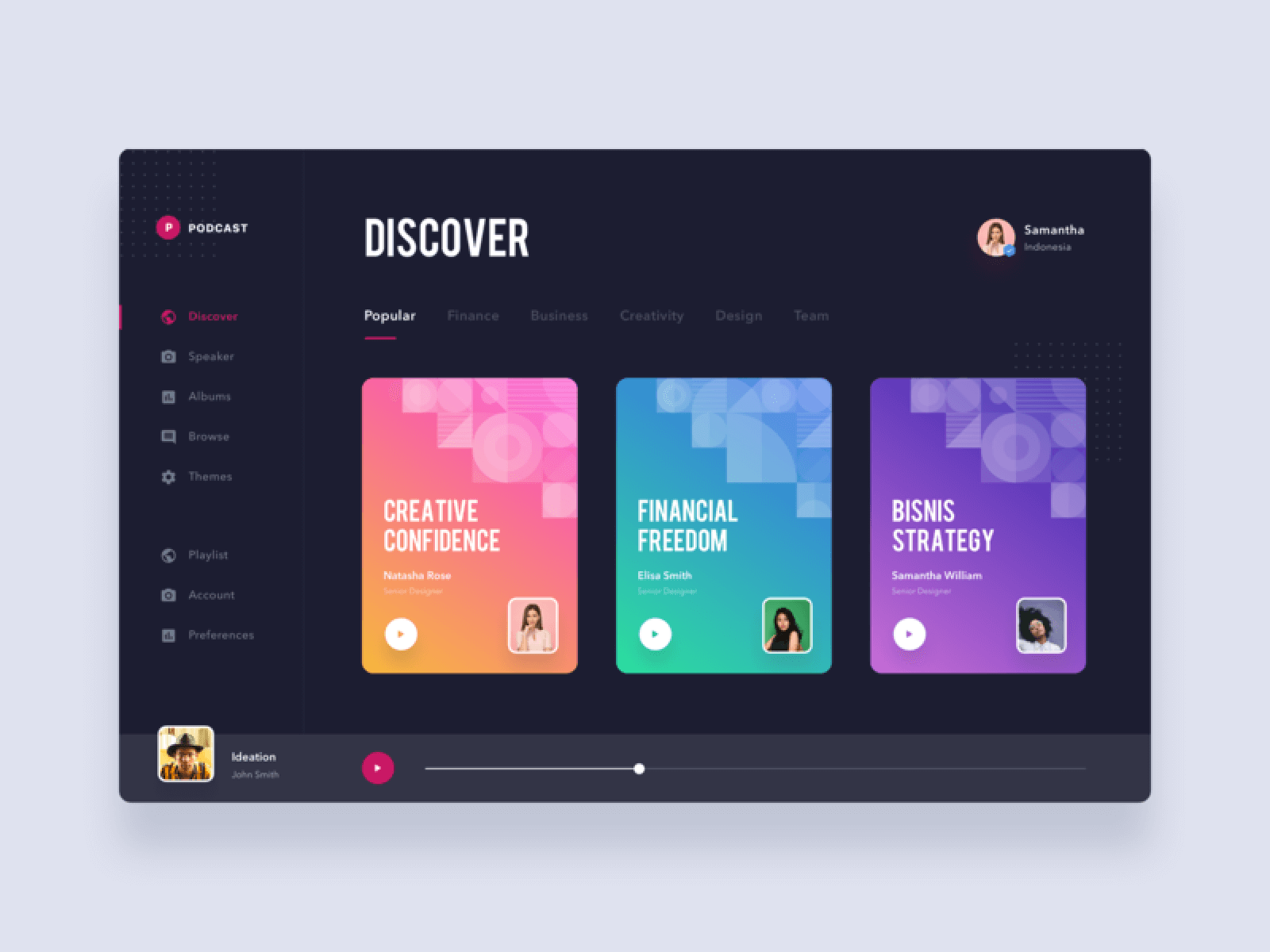
25 Dark Mode UI Design Examples | EASEOUT

Image Description: podcast dark mode ui exploration design examples app jans smart dribbble
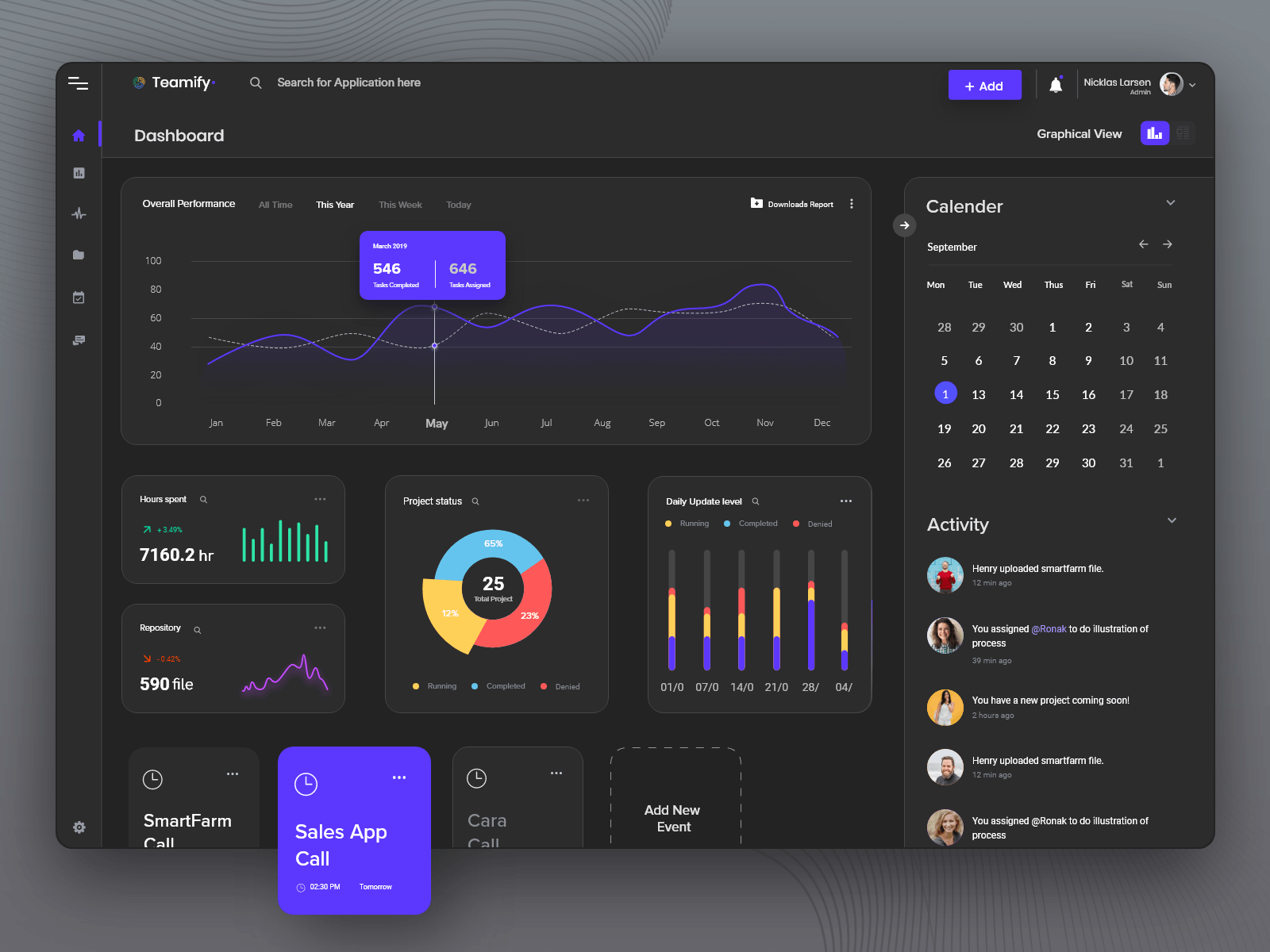
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode dashboard management project ui design examples dribbble kashyap kajal alex
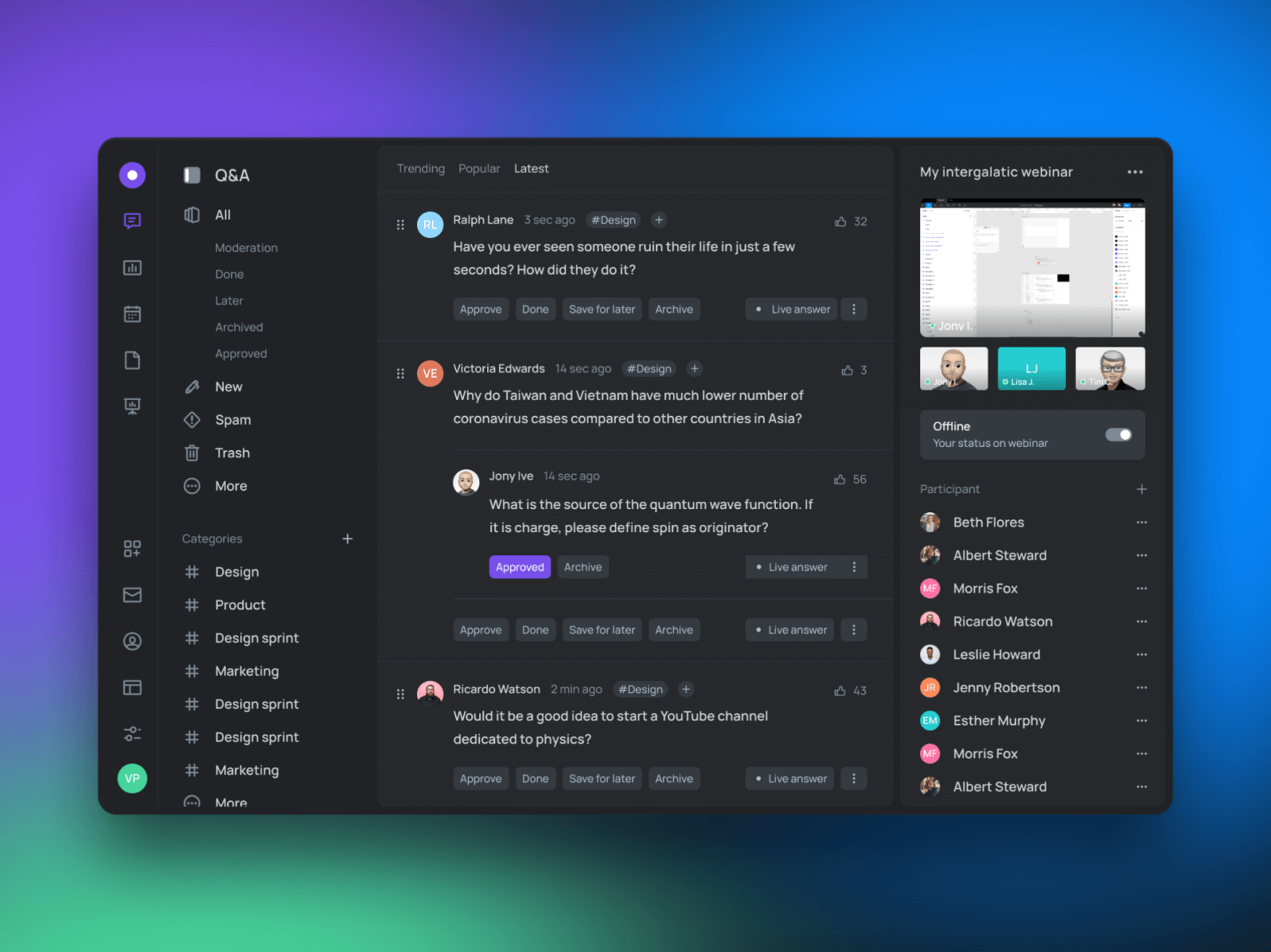
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design admin webinar examples timenote valery landing